NOTE: Apart from

You can see how this translation was done in this article.
Wednesday, 18 September 2024
//6 minute read
El monitoreo es una parte esencial para mantener la salud y el rendimiento de sus aplicaciones. Ya tengo este sitio de monitoreo de visitas de usuarios utilizando Umami y excepciones y errores que utilizan Seq Pero ahora quería añadir el control de rendimiento a la mezcla. En esta guía, exploraremos cómo configurar el monitoreo para sus aplicaciones ASP.NET Core usando Grafana y Prometheus.
Por supuesto, puede utilizar el servicio de Grafana Cloud, pero para esta guía, nos centraremos en configurar todo localmente para que pueda tener un control total sobre su pila de monitoreo.
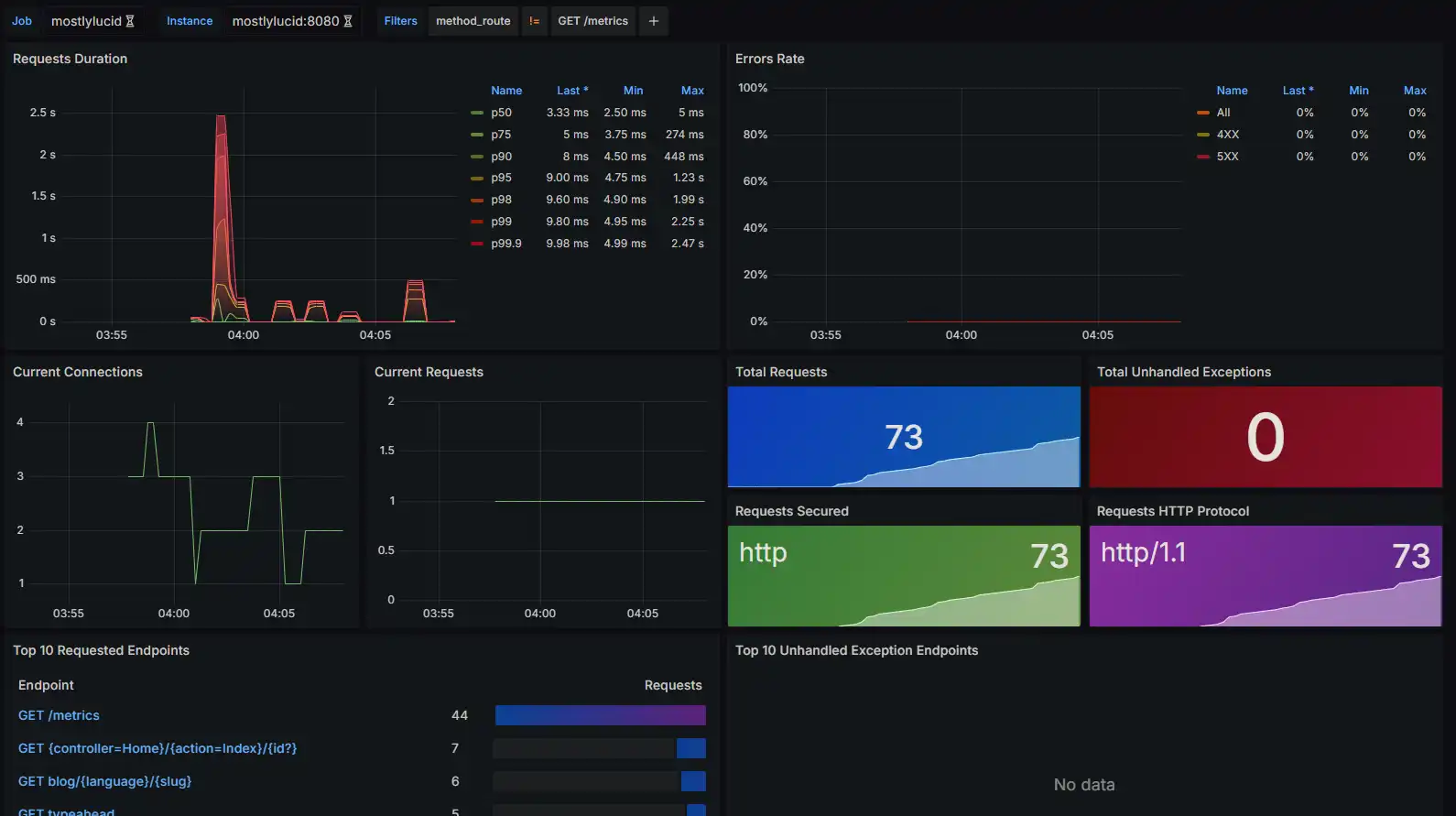
El objetivo es conseguir un salpicadero algo como esto:

Como de costumbre con este sitio quería añadir los elementos Grafana y Prometheus a mi archivo de composición Docker, esto me permite girar todo hacia arriba y hacia abajo en un solo comando y mantenerlo todo encapsulado.
Aquí pueden ver que establecí los servicios de prometeo y grafana. Estos utilizan mi común app_network y tienen volúmenes Docker para persistir los datos.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- prometheus-data:/prometheus
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Verá que configuro una contraseña predeterminada (¡asegúrese de cambiarla en la primera ejecución!). También permití que estos auto-actualizaran usando La Atalaya.
Notarás que no mapeo ningún puerto aquí, usaré Caddy para proporcionar acceso al servicio Grafana y Prometheus solo es accesible desde la red Docker.
Si quieres puedes añadir
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Lo cual puede ser útil si estás corriendo localmente. Nota en Windows: puedes ejecutar tu aplicación en tu IDE y usar `'host.docker.internal:7240' (cualquiera que sea el puerto) para acceder a tu aplicación desde el interior del contenedor. También especificaría una red 'bridge' en su archivo docker-compose así.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Luego añadimos un nuevo prometheus.yml archivo para configurar Prometheus para raspar métricas de nuestra aplicación ASP.NET Core. Aquí hay un ejemplo básico de cómo podría ser ese archivo:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Aquí ves que uso el nombre interno mostlulucid que es el nombre de mi servicio Docker y es el puerto predeterminado de 8080.
Cubriré cómo habilitas esto en el núcleo de ASP.NET en breve.
Seguí el instrucciones encontradas aquí para organizar esto.
Primero tienes que añadir el OpenTelemetry.Exporter.Prometheus.AspNetCore NuGet paquete a su proyecto ASP.NET Core. Puede hacerlo ejecutando el siguiente comando en el directorio de su proyecto:
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
A continuación, debe configurar su aplicación para exponer las métricas. En tu Program.cs archivo, puede añadir el siguiente código:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Esto proporciona el punto final y los datos para que Prometheus raspe y establece dos 'Meters' que proporcionan datos de rendimiento para ASP.NET Core y Kestrel.
Pasé algún tiempo jugando. Esta es una nueva característica en.NET 8 y todavía es un poco escalofriante que parece. La configuración anterior da las características básicas que necesita para el panel de control ASP.NET, pero hay más información que puede pasar a Prometheus.
Primero la última Beta de OpenTelemetry.Exportador.Prometheus.AspNetCore parece ser más estable que la versión beta 1 (al menos en el momento de escribir). Así que te recomiendo que uses eso.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.9.0-beta.2
A continuación, puede añadir un conjunto más completo de medidores a su aplicación como así:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Si usted F12 en estos puede ver que estos agregan los paquetes como antes:
Por ejemplo AddAspNetCoreInstrumentation añadir todas las métricas incorporadas para ASP.NET Core.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
etc.
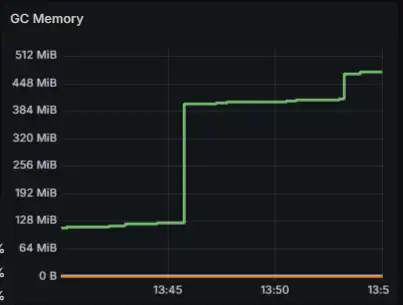
Una vez que estén habilitados, puede obtener más información en sus tableros de mandos. Por ejemplo, añadí un medidor GC en la mina para mostrar el uso de memoria (y localizar rápidamente fugas memorables).

Ahora tenemos a Grafana en funcionamiento y añadí alguna configuración de Caddy a mi archivo de Caddy para exponer el servicio de Grafana al mundo exterior.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
Señalé mi dominio a este servidor Caddy y ahora puedo acceder a Grafana desde el mundo exterior.
Una vez que tenga todo en funcionamiento, puede acceder a Grafana navegando a su url (http://localhost;3000 si se ejecuta localmente) en su navegador web. Inicie sesión utilizando las credenciales que estableció en su archivo Docker Compose.
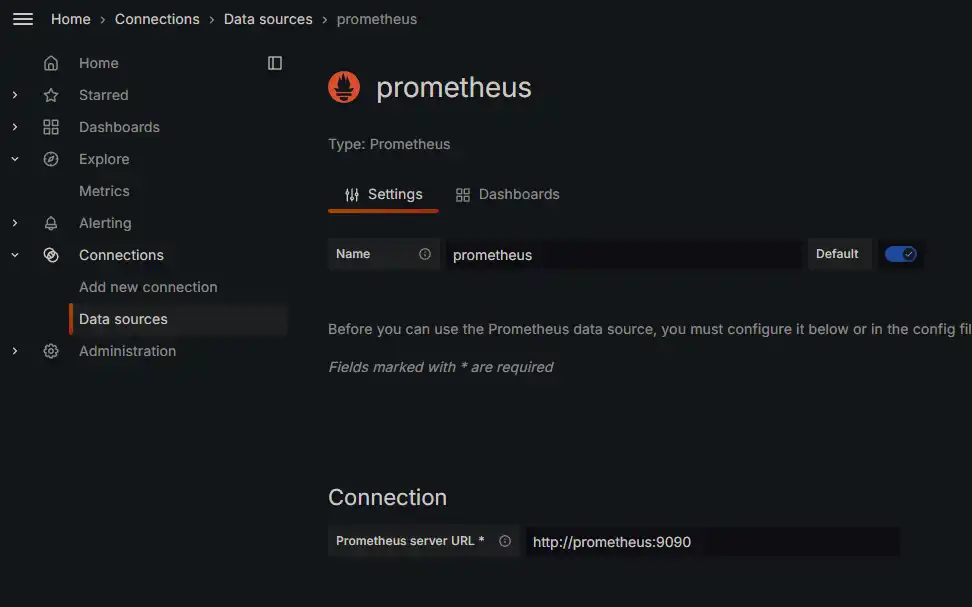
A continuación, es necesario configurar una fuente de datos para Prometheus. Para hacer esto, haga clic en el icono de engranaje en la barra lateral izquierda, a continuación, haga clic en "Fuentes de datos". Haga clic en "Agregar fuente de datos", seleccione "Prometheus" y configure la URL para apuntar a su instancia de Prometheus (http://prometheus:9090 si se ejecuta localmente).

Después de eso, puede empezar a crear tableros y visualizar sus métricas!
Usaremos los tableros para visualizar las métricas recogidas de nuestra aplicación ASP.NET Core. Puede crear sus propios dashboards o importar los existentes desde el repositorio del dashboard de Grafana.
Para esto usaremos los siguientes tableros
ASP.NET Core Overview Dashboard - muestra las métricas más importantes para las aplicaciones ASP.NET Core.
ASP.NET base endpoint Dashboard - muestra métricas para puntos finales individuales en su aplicación.
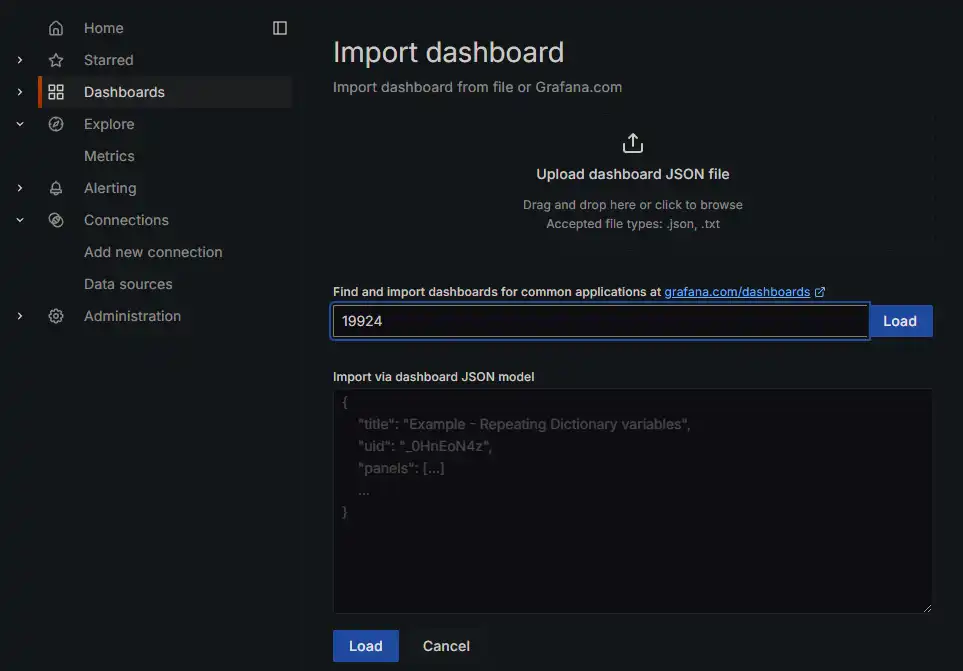
Para añadirlos a Dashboards->Nuevo->Importar y pegar el ID del tablero en el campo de importación.

Esto añadirá el salpicadero a su instancia de Grafana.
ENTONCES podemos entrar en esos tableros de mandos recién importados y configurarlos para que apunten a nuestra fuente de datos Prometheus.
Esto debería darle la opinión que vimos al principio del artículo. Por Job seleccione el nombre del trabajo que especificamos en el prometheus.yml archivo. En nuestro caso mostlylucid. ¡Entonces deberías empezar a ver métricas poblar en tu salpicadero!
En esta guía, cubrimos cómo configurar el monitoreo para sus aplicaciones ASP.NET Core usando Grafana y Prometheus. Pasamos por los pasos de configurar Docker, Prometheus y Grafana, así como cómo exponer las métricas de su aplicación ASP.NET Core. Con esta configuración, ahora puede monitorear el rendimiento de sus aplicaciones y obtener información valiosa sobre su comportamiento. ¡Feliz monitoreo!