NOTE: Apart from

You can see how this translation was done in this article.
Wednesday, 18 September 2024
//6 minute read
Η παρακολούθηση είναι ένα ουσιαστικό μέρος της διατήρησης της υγείας και της απόδοσης των εφαρμογών σας. Έχω ήδη αυτό το site παρακολούθησης επισκέψεις χρηστών χρησιμοποιώντας ΟυμάμιCity name (optional, probably does not need a translation) και εξαιρέσεις και σφάλματα που χρησιμοποιούν SeqCity name (optional, probably does not need a translation) Αλλά τώρα ήθελα να προσθέσω την παρακολούθηση των επιδόσεων στο μείγμα. Σε αυτόν τον οδηγό, θα εξερευνήσουμε πώς να ρυθμίσετε την παρακολούθηση για τις εφαρμογές σας ASP.NET Core χρησιμοποιώντας Grafana και Prometheus.
Μπορείτε φυσικά να χρησιμοποιήσετε την υπηρεσία Grafana Cloud, αλλά για αυτόν τον οδηγό, θα επικεντρωθούμε στη δημιουργία τα πάντα τοπικά, ώστε να μπορείτε να έχετε τον πλήρη έλεγχο της στοίβας παρακολούθησης σας.
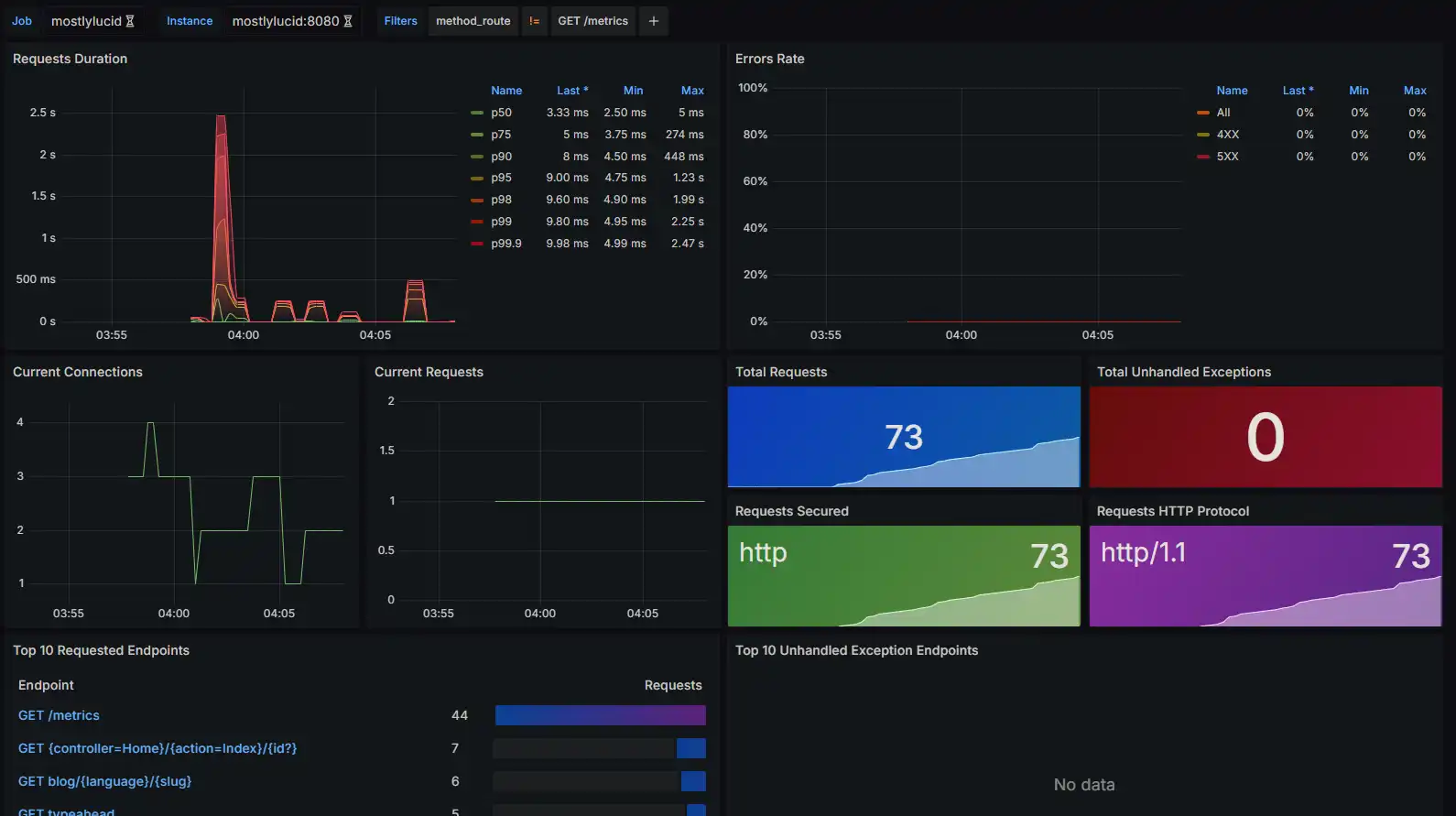
Ο στόχος είναι να πάρετε ένα ταμπλό κάτι σαν αυτό:

Ως συνήθως με αυτό το site ήθελα να προσθέσω τα στοιχεία Grafana και Prometheus στο docker συνθέστε αρχείο μου, αυτό μου επιτρέπει να περιστρέψετε τα πάντα πάνω και κάτω σε μια ενιαία εντολή και να κρατήσει όλα ενσωματώθηκαν.
Εδώ μπορείτε να δείτε ότι έστησα prometheus και grafana υπηρεσίες. Αυτά χρησιμοποιούν το κοινό μου app_network και έχουν τόμους docker για να εμμένουν στα δεδομένα.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Θα δείτε ότι έστησα έναν προκαθορισμένο κωδικό πρόσβασης (να είστε σίγουροι και να το αλλάξετε στην πρώτη εκτέλεση!). Επίσης τους βοήθησα να αυτο-ενημερωθούν με τη χρήση της Σκοπιάς.
Θα σημειώσετε ότι δεν χαρτογραφώ λιμάνια εδώ, θα χρησιμοποιήσω την Κάντι για να παρέχω πρόσβαση στην υπηρεσία Γκράφανα και ο Προμηθέας είναι προσβάσιμος μόνο από το δίκτυο Ντόκερ.
Αν θέλετε να μπορείτε να προσθέσετε
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Το οποίο μπορεί να είναι χρήσιμο αν τρέχεις σε τοπικό επίπεδο. Σημείωση στα Windows μπορείτε να τρέξετε την εφαρμογή σας στο IDE σας και να χρησιμοποιήσετε το "host.docker.internal:7240' (όποια θύρα) για να αποκτήσετε πρόσβαση στην εφαρμογή σας μέσα από το δοχείο. Θα ορίσετε επίσης ένα δίκτυο "γέφυρα" στο docker-compose αρχείο σας έτσι.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Τότε θα προσθέσουμε ένα νέο prometheus.yml αρχείο για να ρυθμίσετε τον Προμηθέα για να ξύσετε μετρήσεις από την εφαρμογή μας ASP.NET Core. Εδώ είναι ένα βασικό παράδειγμα του πώς μπορεί να μοιάζει εκείνο το αρχείο:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Εδώ βλέπετε, χρησιμοποιώ το εσωτερικό όνομα. mostlulucid Που είναι το όνομα της υπηρεσίας docker μου και είναι προεπιλεγμένη θύρα 8080.
Θα καλύψω το πώς θα το ενεργοποιήσετε αυτό στο ASP.NET Core σύντομα.
Ακολούθησα το οδηγίες που βρέθηκαν εδώ Για να το κανονίσω αυτό.
Πρώτα πρέπει να προσθέσετε το OpenTelemetry.Exporter.Prometheus.AspNetCore NuGet πακέτο σας ASP.NET Core project. Μπορείτε να το κάνετε αυτό εκτελώντας την ακόλουθη εντολή στον κατάλογο του έργου σας:
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
Στη συνέχεια, θα πρέπει να ρυθμίσετε την εφαρμογή σας για να εκθέσετε μετρήσεις. Σε σας Program.cs αρχείο, μπορείτε να προσθέσετε τον ακόλουθο κωδικό:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Αυτό παρέχει το τελικό σημείο και τα δεδομένα για τον Προμηθέα να ξύσει και να δημιουργήσει δύο "μετρητές" τα οποία παρέχουν δεδομένα επιδόσεων για ASP.NET Core και Kestrel.
Ξόδεψα λίγο χρόνο παίζοντας μαζί του. Αυτό είναι ένα νέο χαρακτηριστικό στο.NET 8 και είναι ακόμα λίγο flaky φαίνεται. Η παραπάνω ρύθμιση δίνει τα βασικά χαρακτηριστικά που χρειάζεστε για το ταμπλό ASP.NET αλλά υπάρχουν περισσότερες πληροφορίες που μπορείτε να δώσετε στον Προμηθέα.
Πρώτα η τελευταία Beta της OpenTelemetry.exporter.Prometheus.AspNetCore φαίνεται να είναι πιο σταθερή από την έκδοση beta 1 (τουλάχιστον κατά τη στιγμή της γραφής). Γι' αυτό σας συνιστώ να το χρησιμοποιήσετε αυτό.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.9.0-beta.2
Στη συνέχεια, μπορείτε να προσθέσετε ένα πιο πλήρες σύνολο Meters στην εφαρμογή σας όπως έτσι:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Εάν έχετε F12 σε αυτά μπορείτε να δείτε ότι αυτά προσθέτουν τα πακέτα όπως πριν:
Για παράδειγμα... AddAspNetCoreInstrumentation προσθέστε όλα τα κατασκευασμένα σε μετρήσεις για ASP.NET Core.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
κ.λπ.
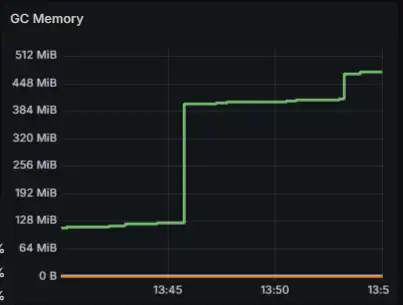
Μόλις ενεργοποιηθούν αυτά μπορείτε να πάρετε περισσότερες πληροφορίες στα ταμπλό σας. Για παράδειγμα, πρόσθεσα ένα μετρητή GC στο δικό μου για να δείξει τη χρήση μνήμης (και γρήγορα εντοπίστε τις διαρροές μνήμης).

Τώρα έχουμε την Grafana σε λειτουργία και πρόσθεσα κάποιες ρυθμίσεις Caddy στο Caddyfile μου για να εκθέσει την υπηρεσία Grafana στον έξω κόσμο.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
Έδειξα τον τομέα μου σε αυτό το Caddy σέρβερ και τώρα μπορώ να έχω πρόσβαση Grafana από τον έξω κόσμο.
Μόλις έχετε τα πάντα τρέχει, μπορείτε να έχετε πρόσβαση Grafana πλοηγώντας στο url σας (http://localhost;3000 εάν τρέχει τοπικά) στο πρόγραμμα περιήγησης ιστού σας. Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήρια που ορίσατε στο αρχείο Docker Compose.
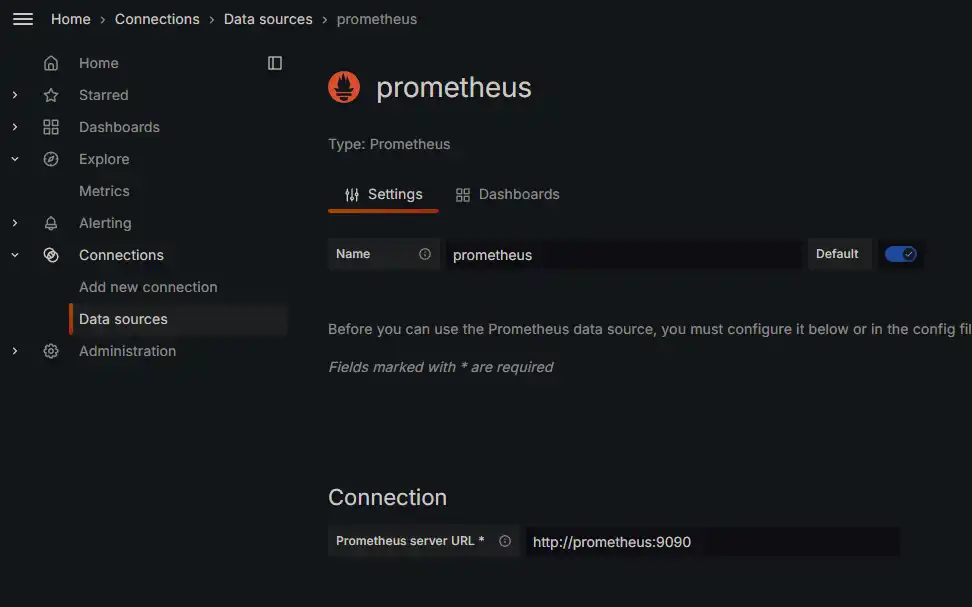
Στη συνέχεια, θα πρέπει να δημιουργήσει μια πηγή δεδομένων για τον Προμηθέα. Για να το κάνετε αυτό, κάντε κλικ στο εικονίδιο εργαλείων στην αριστερή πλευρική γραμμή, στη συνέχεια κάντε κλικ στο "Πηγές δεδομένων." Κάντε κλικ στο "Προσθήκη πηγής δεδομένων," επιλέξτε "Προμηθέας" και ρυθμίστε το URL για να δείξετε την περίπτωση του Προμηθέα σας (http://prometheus:9090 εάν τρέχει τοπικά).

Μετά από αυτό, μπορείτε να αρχίσετε να δημιουργείτε ταμπλό και να οραματίζεστε τις μετρήσεις σας!
Θα χρησιμοποιήσουμε τα ταμπλό για να απεικονίσουμε τις μετρήσεις που συλλέγονται από την εφαρμογή μας ASP.NET Core. Μπορείτε να δημιουργήσετε τα δικά σας ταμπλό ή να εισάγετε τα υπάρχοντα από το αποθετήριο ταμπλό Grafana.
Για αυτό θα χρησιμοποιήσουμε τα παρακάτω ταμπλό
ASP.NET κεντρική επισκόπηση Dashboard - εμφανίζει τις πιο σημαντικές μετρήσεις για τις εφαρμογές ASP.NET Core.
ASP.NET Core Endpoint Dashboard - εμφανίζει μετρήσεις για μεμονωμένα τελικά σημεία στην εφαρμογή σας.
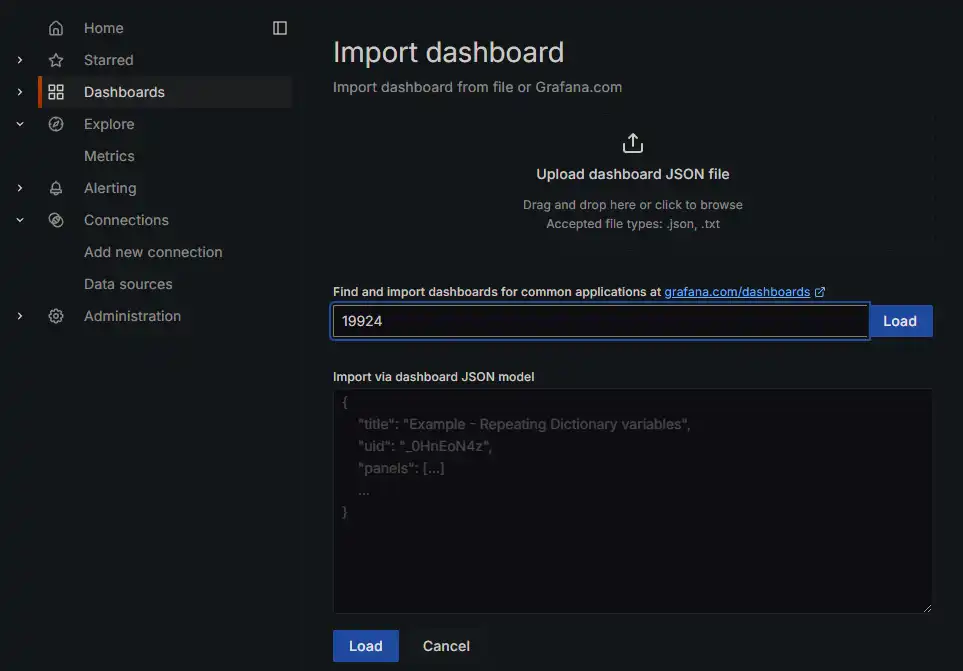
Για να προσθέσετε αυτά πήρε να Dashboards->New-> Σημειώστε και επικολλήστε την ταυτότητα ταμπλό στο πεδίο εισαγωγής.

Αυτό θα προσθέσει στη συνέχεια το ταμπλό στην περίπτωση σας Grafana.
Τότε μπορούμε να μπούμε σε αυτά τα πρόσφατα εισαγόμενα ταμπλό και να τα ρυθμίσουμε για να δείξουμε την πηγή δεδομένων μας στον Προμηθέα.
Αυτό πρέπει να σας δώση την άποψι που είδαμε στην αρχή του άρθρου. Για Job Επιλέγετε το όνομα του Ιώβ που ορίσαμε συγκεκριμένα στο prometheus.yml Φάκελος. Στην περίπτωσή μας mostlylucid. Τότε θα πρέπει να αρχίσεις να βλέπεις μετρήσεις να πλησιάζουν στο ταμπλό σου!
Σε αυτόν τον οδηγό, καλύψαμε πώς να ρυθμίσετε την παρακολούθηση για τις εφαρμογές σας ASP.NET Core χρησιμοποιώντας Grafana και Prometheus. Περάσαμε τα βήματα της ρύθμισης Docker, Prometheus, και Grafana, καθώς και πώς να εκθέσει μετρήσεις από ASP.NET Core εφαρμογή σας. Με αυτή τη ρύθμιση, μπορείτε τώρα να παρακολουθήσετε την απόδοση των εφαρμογών σας και να κερδίσετε πολύτιμες ιδέες για τη συμπεριφορά τους. Καλή παρακολούθηση!