NOTE: Apart from

You can see how this translation was done in this article.
Thursday, 08 August 2024
//5 minute read
Una de las cosas que me molestaba acerca de mi configuración actual era tener que usar Google Analytics para obtener datos de visitantes (¿qué poco hay de ello?). Así que quería encontrar algo que pudiera auto-anfitriona que no pasara datos a Google o a cualquier otro tercero. Lo encontré. Umami que es una solución de análisis web sencilla y auto-anfitriona. Es una gran alternativa a Google Analytics y es (relativamente) fácil de configurar.
La instalación es PRETTY simple, pero tomó un poco de juguetear para realmente ponerse en marcha...
Como quería añadir Umami a mi configuración actual docker-compose necesitaba añadir un nuevo servicio a mi docker-compose.yml archivo. He añadido lo siguiente al final del archivo:
umami:
image: ghcr.io/umami-software/umami:postgresql-latest
env_file: .env
environment:
DATABASE_URL: ${DATABASE_URL}
DATABASE_TYPE: ${DATABASE_TYPE}
HASH_SALT: ${HASH_SALT}
APP_SECRET: ${APP_SECRET}
TRACKER_SCRIPT_NAME: getinfo
API_COLLECT_ENDPOINT: all
ports:
- "3000:3000"
depends_on:
- db
networks:
- app_network
restart: always
db:
image: postgres:16-alpine
env_file:
- .env
networks:
- app_network
healthcheck:
test: ["CMD-SHELL", "pg_isready -U ${POSTGRES_USER}"]
interval: 5s
timeout: 5s
retries: 5
volumes:
- /mnt/umami/postgres:/var/lib/postgresql/data
restart: always
cloudflaredumami:
image: cloudflare/cloudflared:latest
command: tunnel --no-autoupdate run --token ${CLOUDFLARED_UMAMI_TOKEN}
env_file:
- .env
restart: always
networks:
- app_network
Este archivo docker-compose.yml contiene la siguiente configuración:
umami que utiliza la ghcr.io/umami-software/umami:postgresql-latest imagen. Este servicio se utiliza para ejecutar el servicio de análisis de Umami.db que utiliza la postgres:16-alpine imagen. Este servicio se utiliza para ejecutar la base de datos Postgres que Umami utiliza para almacenar sus datos.
Nota para este servicio Lo he asignado a un directorio en mi servidor para que los datos persistan entre reinicios. volumes:
- /mnt/umami/postgres:/var/lib/postgresql/data
Necesitarás que este director exista y que el usuario de Docker pueda escribirlo en tu servidor (de nuevo, no es un experto en Linux, así que es probable que 777 sea exagerado aquí!).
chmod 777 /mnt/umami/postgres
cloudflaredumami que utiliza la cloudflare/cloudflared:latest imagen. Este servicio se utiliza para el túnel del servicio Umami a través de Cloudflare para permitir el acceso desde Internet.Para apoyar esto también actualicé mi .env archivo para incluir lo siguiente:
CLOUDFLARED_UMAMI_TOKEN=<cloudflaretoken>
DATABASE_TYPE=postgresql
HASH_SALT=<salt>
POSTGRES_DB=postgres
POSTGRES_USER=<postgresuser>
POSTGRES_PASSWORD=<postgrespassword>
UMAMI_SECRET=<umamisecret>
APP_SECRET=${UMAMI_SECRET}
UMAMI_USER=${POSTGRES_USER}
UMAMI_PASS=${POSTGRES_PASSWORD}
DATABASE_URL=postgresql://${UMAMI_USER}:${UMAMI_PASS}@db:5432/${POSTGRES_DB}
Esto configura la configuración para la composición del docker (la <> obviamente los elemets necesitan reemplazarse con sus propios valores). Los cloudflaredumami el servicio se utiliza para el túnel del servicio Umami a través de Cloudflare para permitir que se acceda a él desde Internet. Es POSIBLE usar un BASE_PATH pero para Umami necesita molestamente una reconstrucción para cambiar el camino base así que lo he dejado como el camino raíz por ahora.
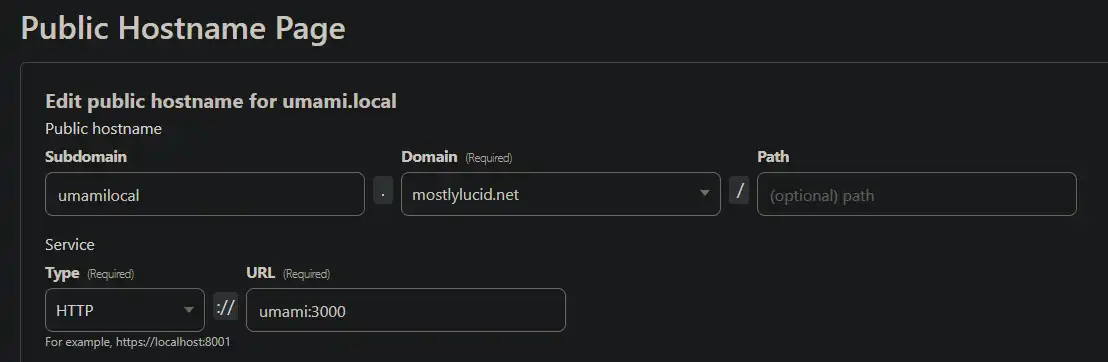
Para configurar el túnel cloudflare para esto (que actúa como la ruta para el archivo js utilizado para el análisis - getinfo.js) Utilicé el sitio web:

Esto establece el túnel al servicio de Umami y permite acceder a él desde Internet. Nota, señalo esto a la umami servicio en el archivo docker-compose (como está en la misma red que el túnel cloudflared es un nombre válido).
Para habilitar la ruta para el script (llamado getinfo en mi configuración anterior) He añadido una entrada de configuración a mis aplicaciones
"Analytics":{
"UmamiPath" : "https://umamilocal.mostlylucid.net/getinfo",
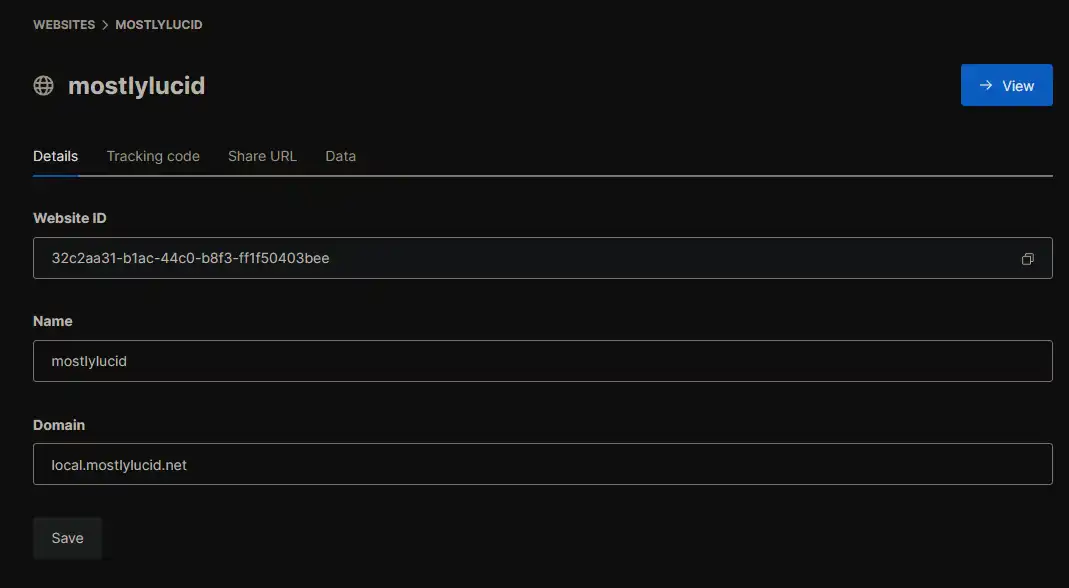
"WebsiteId" : "32c2aa31-b1ac-44c0-b8f3-ff1f50403bee"
},
También puede añadirlos a su archivo.env y pasarlos como variables de entorno al archivo docker-compose.
ANALYTICS__UMAMIPATH="https://umamilocal.mostlylucid.net/getinfo"
ANALYTICS_WEBSITEID="32c2aa31-b1ac-44c0-b8f3-ff1f50403bee"
mostlylucid:
image: scottgal/mostlylucid:latest
ports:
- 8080:8080
restart: always
environment:
...
- Analytics__UmamiPath=${ANALYTICS_UMAMIPATH}
- Analytics__WebsiteId=${ANALYTICS_WEBSITEID}
Instalaste el WebsiteId en el panel de Umami cuando configuraste el sitio. (Tenga en cuenta que el nombre de usuario y contraseña predeterminados para el servicio Umami es admin y umami, usted NECESITA cambiar estos después de la configuración).

Con el archivo cs de configuración asociado:
public class AnalyticsSettings : IConfigSection
{
public static string Section => "Analytics";
public string? UmamiPath { get; set; }
}
De nuevo esto utiliza mi material de configuración de POCO (aquí) para configurar la configuración. Configúralo en mi program.cs:
builder.Configure<AnalyticsSettings>();
Y finalmente en mi BaseController.cs OnGet método He añadido lo siguiente para establecer la ruta para el script de análisis:
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if (!Request.IsHtmx())
{
ViewBag.UmamiPath = _analyticsSettings.UmamiPath;
ViewBag.UmamiWebsiteId = _analyticsSettings.WebsiteId;
}
base.OnActionExecuting(filterContext);
}
Esto establece la ruta para el script de análisis que se utilizará en el archivo de diseño.
Finalmente, he añadido lo siguiente a mi archivo de diseño para incluir el script de análisis:
<script defer src="@ViewBag.UmamiPath" data-website-id="@ViewBag.UmamiWebsiteId"></script>
Esto incluye el script en la página y establece el id del sitio web para el servicio de análisis.
Con el fin de excluir sus propias visitas de los datos analíticos, puede añadir el siguiente almacenamiento local en su navegador:
En las herramientas de desarrollo de Chrome (Ctrl+Mayús+I en las ventanas) se puede añadir lo siguiente a la consola:
localStorage.setItem("umami.disabled", 1)
Esto fue un poco faff para montar, pero estoy feliz con el resultado. Ahora tengo un servicio de análisis auto-anfitrión que no pasa datos a Google ni a ningún otro tercero. Es un poco difícil de configurar, pero una vez hecho, es bastante fácil de usar. Estoy contento con el resultado y lo recomendaría a cualquier persona que busca una solución analítica auto-anfitriona.