This is a viewer only at the moment see the article on how this works.
To update the preview hit Ctrl-Alt-R (or ⌘-Alt-R on Mac) or Enter to refresh. The Save icon lets you save the markdown file to disk
This is a preview from the server running through my markdig pipeline
Слідкуючи за своїм застосуванням, ви зможете підтримувати здоров'я та ефективність його застосування. У мене вже є візити до цього сайту для моніторингу користувачів на основі Умаміzambia_ districts. kgm і винятки і помилки за допомогою Seq але зараз я хотів додати моніторинг вистави до цієї суміші. У цьому путівнику ми дослідимо, як налаштувати спостереження за застосуваннями ядра ASP.NET з використанням Grafana і Prometheus.
Ви, звичайно ж, можете скористатися службою "Гмари Графани," але для цього провідника ми зосередимося на налаштуванні всього місцевого, щоб ви могли повністю контролювати стос моніторингу.
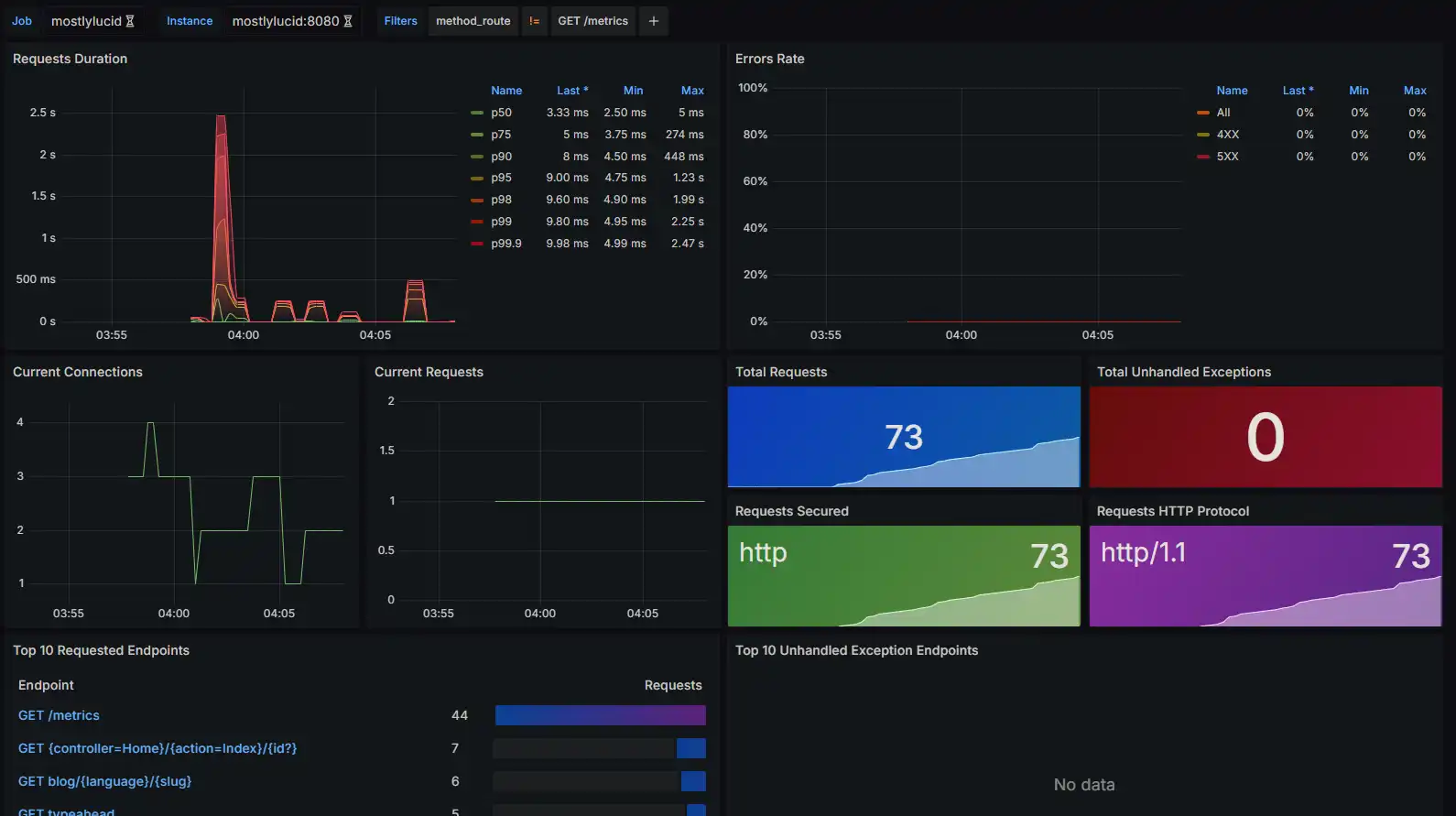
Метою є отримати панель приладу щось на зразок цього:

Як завжди з цим сайтом я хотів додати елементи Графана і Prometheus до мого файлу складів, це дозволяє мені перевертати все вгору і вниз в одній команді і тримати все в порядку.
Тут ви бачите, що я заснував прометеус і сервіс "Гафана." Вони використовують мою спільну програму app_net і мають томи докерів для збереження даних.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- prometheus-data:/prometheus
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Ви побачите, що я налаштував типовий пароль (не забудьте про нього і змініть його під час першого запуску!). Я також уможливив їх робити автозавершення, використовуючи " Вартову башту."
Ви помітите, що я не наклеюю тут порти, я буду використовувати каді, щоб надати доступ до служби Grafana, і Prometheus доступний тільки з мережі Docker.
Якщо ви хочете додати
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Що може бути корисним, якщо ти бігаєш локально. Зауважте, що у Windows ви можете запустити вашу програму у вашому IDE і використовувати 'host.docker.internal: 7240' (у будь- якому порті), щоб отримати доступ до вашої програми з контейнера. Ви також можете вказати мережу "bridge" у вашому файлі docker-combound таким чином.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Потім ми додаємо новий prometheus.yml файл, призначений для налаштування Прометей для відтворення вимірів даних з нашої програми ASP. NET. Тут ми маємо основний приклад того, як може виглядати цей файл:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Тут ви бачите, що я вживаю внутрішню назву mostlulucid який є назвою моєї служби Docker і це типовий порт 8080.
Я объясню, как ты всплываешь в Короле АСПнет.
Я слідкував за тут знайдено інструкції чтобы устроить это.
Спочатку потрібно додати OpenTelemetry.Exporter.Prometheus.AspNetCore Пакунок NuGet до вашого проекту ASP. NET. Ви можете зробити це за допомогою виконання наступної команди у вашому каталозі проекту:
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
Далі, вам слід налаштувати вашу програму на виявлення вимірів. У вашій Program.cs файл, ви можете додати такий код:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Ця програма надає кінцеву точку і дані для Prometheus, щоб відшкребти і встановити два " Метри," які нададуть дані щодо швидкодії ядра ASP. NET і Kestrel.
Я провела немного времени, вмешиваясь. Це нова функція в.NET 8 і все ще трохи невловимий, як здається. У налаштуваннях, наведеному вище, містяться основні можливості панелі приладів ASP. NET, але докладніші відомості ви можете отримати за допомогою Prometheus.
Спочатку остання Бета OpenTelemitry.Exporter. Prometheus. AspNetCore здається більш стабільною ніж версія бета 1 (принаймні на час написання). Тому я рекомендую вам скористатися цим.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.9.0-beta.2
Після цього ви можете додати до вашої програми більш повний набір Метерів:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Якщо ви додасте до них F12, ви побачите, що ці пакунки додаються як раніше:
Наприклад, AddAspNetCoreInstrumentation додати всі вбудовані вихідні дані для ядра ASP. NET.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
тощо
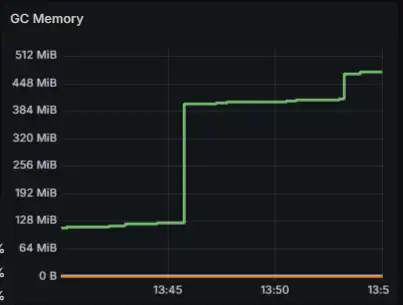
Після того, як ви увімкнете ці пункти, ви зможете отримати докладнішу інформацію на ваших панелях приладів. Наприклад, я додала до мого комп'ютера прилад GC, щоб показати використання пам'яті (і швидко прослідковую за допомогою посередніх витоків).

Тепер у нас є Графана і працює я додав деякі конфігурації кафеді, щоб викрити службу Графана зовнішньому світу.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
Я направил свой домен на этот кав'ярный сервер и теперь могу добраться до Графаны из исходного мира.
Після того, як все буде запущено, ви зможете отримати доступ до Grafana за допомогою вашої адреси (http: // localhost; 3000, якщо запущено локально) у вашому переглядачі інтернету. Увійти до системи з використанням вказаних вами реєстраційних даних у вашому файлі Docker Compose.
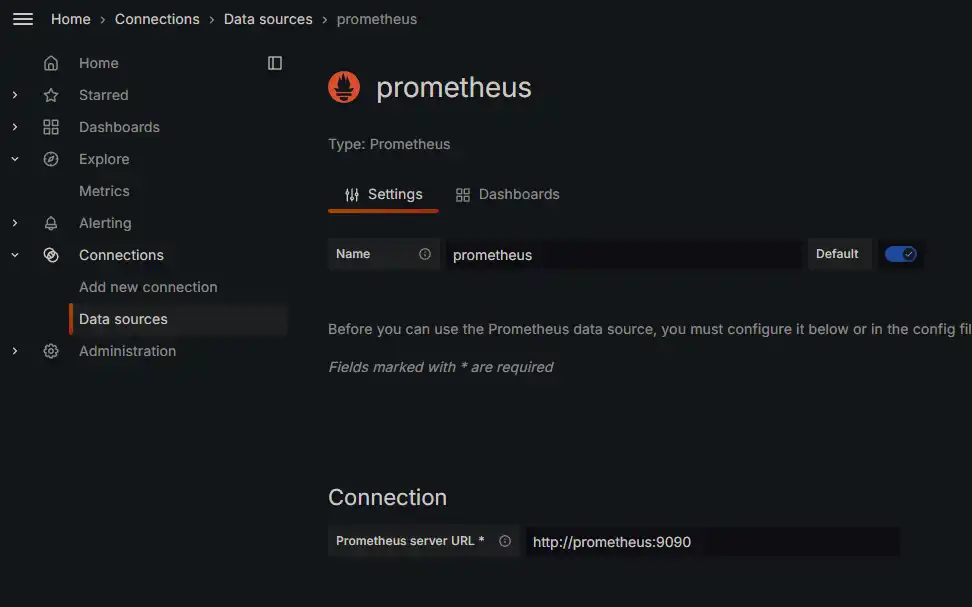
Тоді вам потрібно створити джерело даних для Prometheus. Щоб зробити це, натисніть піктограму передач на лівій бічній панелі, а потім натисніть кнопку " Джерела даних." Натисніть кнопку " Додати джерело даних," виберіть " Prometheus " і налаштуйте адресу URL, щоб вказати на ваш екземпляр Prometheus (http: // prometheus: 9090, якщо запущено локально).

Після цього ви можете почати створювати панелі приладів і візуалізувати ваші вихідні дані!
Ми будемо використовувати панелі приладів, щоб візуалізувати вихідні дані, зібрані з нашої програми ASP.NET. Ви можете створити власні панелі приладів або імпортувати існуючі з сховища панелі приладів Grafana.
Для цього ми використаємо такі панелі приладів
Панель огляду ядра ASP. NET - показує найважливіші вихідні дані для програм ASP.NET.
ASP. NET Core End point Drashboard - показує метрики окремих кінцевих пунктів у вашому додатку.
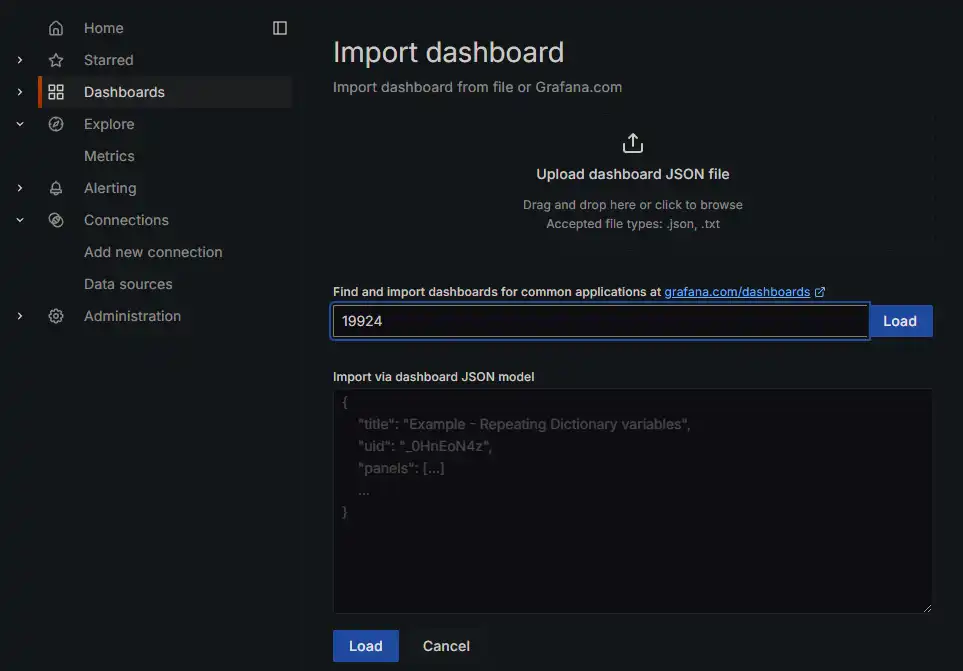
Щоб додати ці дані до Dashboards - > New- > Import і вставити ідентифікатор панелі приладів до поля імпортування.

Це додасть панель приладів до вашого примірника Ґрафани.
НЕМ можна зайти до цих щойно імпортованих панель приладів і налаштувати їх так, щоб вони вказували на наше джерело даних Prometheus.
Це покаже вам погляд, який ми бачили на початку статті. for Job Ви можете вибрати назву завдання, яке ми спеціально встановили у prometheus.yml файл. У нашому випадку mostlylucid. Тоді ви повинні почати бачити виміри на вашому панелі приладів!
У цьому путівнику ми обговорювали, як встановити моніторинг на твою програму АСП.NET, використовуючи Grafana і Prometheus. Ми пройшли етапи налаштування Докера, Прометея, і Графани, а також викриття вимірів з вашої програми ASP.NET. За допомогою цього налаштування ви можете спостерігати за швидкодією ваших програм і отримувати цінні знання про їхню поведінку. Щасливого моніторингу!