This is a viewer only at the moment see the article on how this works.
To update the preview hit Ctrl-Alt-R (or ⌘-Alt-R on Mac) or Enter to refresh. The Save icon lets you save the markdown file to disk
This is a preview from the server running through my markdig pipeline
Övervakning är en viktig del av att upprätthålla hälsan och prestandan i dina applikationer. Jag har redan denna webbplats övervakning användarbesök använder Umami Ordförande och undantag och fel med hjälp av Seq Ordförande Men nu ville jag lägga till prestandaövervakning till mixen. I denna guide kommer vi att undersöka hur du kan konfigurera övervakning för dina ASP.NET Core-applikationer med hjälp av Grafana och Prometheus.
Du kan naturligtvis använda Grafana Cloud-tjänsten, men för denna guide kommer vi att fokusera på att sätta upp allt lokalt så att du kan ha full kontroll över din övervakning stack.
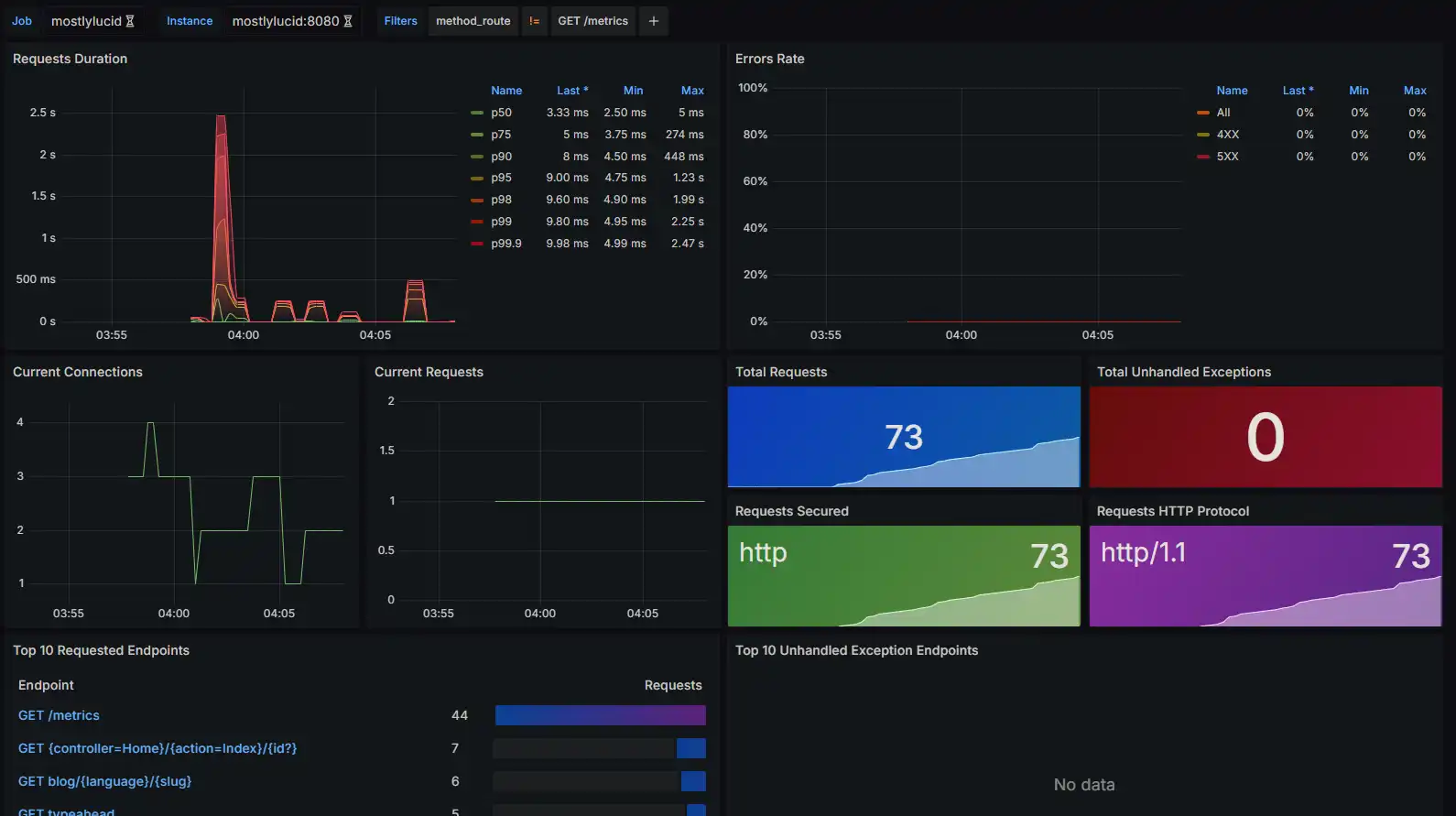
Målet är att få en instrumentpanel ungefär så här:

Som vanligt med denna webbplats jag ville lägga till Grafana och Prometheus element i min docker komponera fil, detta gör att jag kan snurra allt upp och ner i ett enda kommando och hålla allt inkapslad.
Här kan du se Jag sätter upp prometheus och grafana tjänster. Dessa använder min gemensamma app_nätverk och har docker volymer för att hålla kvar data.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- prometheus-data:/prometheus
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Du kommer att se att jag ställer in ett standardlösenord (var säker och ändra detta på första körningen!). Jag gjorde det också möjligt för dem att automatiskt uppdatera sig med hjälp av Vakttornet.
Jag kartlägger inga hamnar här, jag använder Caddy för att ge tillgång till Grafana-tjänsten och Prometheus är bara tillgänglig från Docker-nätverket.
Om du vill kan du lägga till
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Vilket kan vara praktiskt om du springer lokalt. Observera i Windows att du kan köra din app i din IDE och använda `'host.docker.internal:7240' (vad som helst port) för att komma åt din app inifrån behållaren. Du skulle också ange ett "bro"-nätverk i din Docker-compose-fil så här.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Sedan lägger vi till en ny prometheus.yml fil för att konfigurera Prometheus för att skrapa mätvärden från vår ASP.NET Core-applikation. Här är ett grundläggande exempel på hur filen kan se ut:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Här ser du att jag använder det interna namnet mostlulucid Vilket är namnet på min docker service och det är standard port 8080.
Jag täcker hur du aktiverar detta i ASP.NET Core inom kort.
Jag följde instruktioner hittas här För att sätta upp det här.
Du måste först lägga till OpenTelemetry.Exporter.Prometheus.AspNetCore NuGet-paket till ditt ASP.NET Core-projekt. Du kan göra detta genom att köra följande kommando i projektkatalogen:
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
Därefter måste du konfigurera din ansökan för att exponera mätvärden. I din Program.cs fil, kan du lägga till följande kod:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Detta ger endpoint och data för Prometheus att skrapa och sätter upp två "Meters" som ger prestandadata för ASP.NET Core och Kestrel.
Jag har strulat lite. Detta är en ny funktion i.NET 8 och är fortfarande lite flagny det verkar. Konfigurationen ovan ger de grundläggande funktioner du behöver för ASP.NET instrumentpanelen men det finns mer information som du kan skicka till Prometheus.
Först den senaste Beta av OpenTeletry.Exporter.Prometheus.AspNetCore verkar vara mer stabil än beta 1 versionen (vid tidpunkten för skriva minst). Så jag rekommenderar att du använder det.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.9.0-beta.2
Då kan du lägga till en mer komplett uppsättning Meter till din ansökan på följande sätt:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Om du F12 i dessa kan du se att dessa lägger till paketen som tidigare:
Till exempel AddAspNetCoreInstrumentation lägga till alla inbyggda mätvärden för ASP.NET Core.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
Och så vidare.
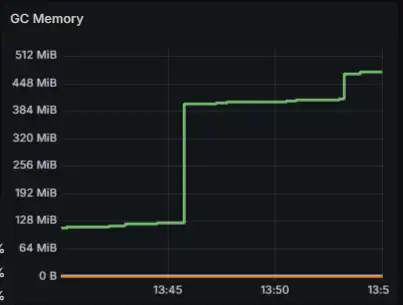
När dessa är aktiverade kan du få mer information i dina instrumentpaneler. Till exempel lade jag till en GC-mätare i min för att visa minnesanvändning (och snabbt spåra memoriella läckor).

Nu har vi Grafana igång Jag lade till några Caddy konfiguration till min Caddyfile för att exponera Grafana tjänsten för omvärlden.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
Jag pekade min domän till denna Caddy server och nu kan jag komma åt Grafana från omvärlden.
När du har allt igång, kan du komma åt Grafana genom att navigera till din webbadress (http://localhost;3000 om du kör lokalt) i din webbläsare. Logga in med de referenser du anger i din Docker Compose-fil.
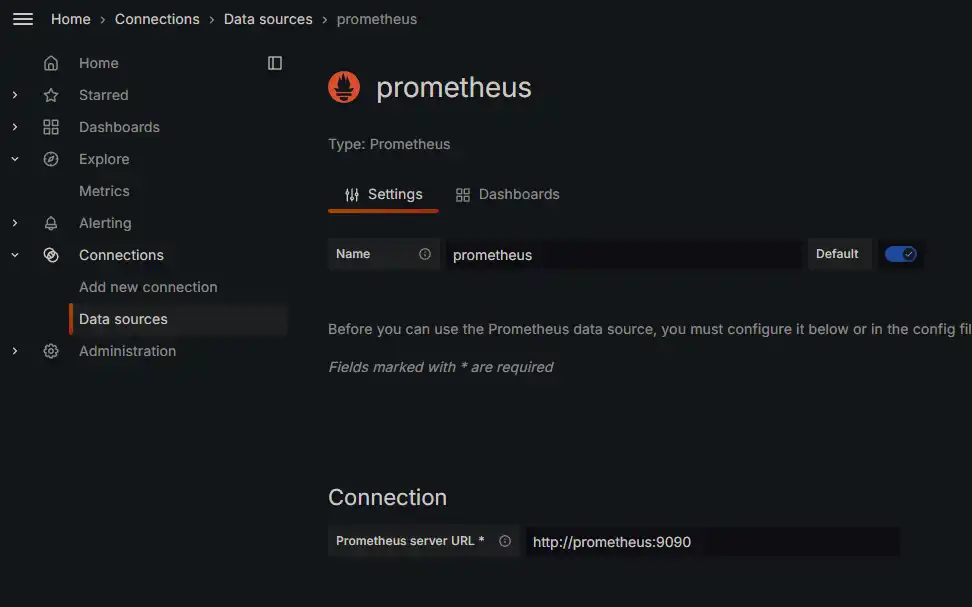
Du måste sedan ställa in en datakälla för Prometheus. För att göra detta klickar du på kugghjulsikonen i vänstra sidofältet och klickar sedan på "Datakällor". Klicka på "Lägg till datakälla", välj "Prometheus" (Prometheus) och anpassa webbadressen till din Prometheus-instans (http://prometheus:9090 om du kör lokalt).

Efter det kan du börja skapa instrumentpaneler och visualisera dina mätvärden!
Vi kommer att använda instrumentpanelerna för att visualisera de mätvärden som samlats in från vår ASP.NET Core-applikation. Du kan skapa dina egna instrumentpaneler eller importera befintliga från Grafana instrumentpanelens arkiv.
För detta kommer vi att använda följande instrumentpaneler
ASP.NET:s kärnöversikt Dashboard - visar de viktigaste mätvärdena för ASP.NET Core-tillämpningar.
ASP.NET Core Endpoint Dashboard - visar mätvärden för individuella endpoints i din ansökan.
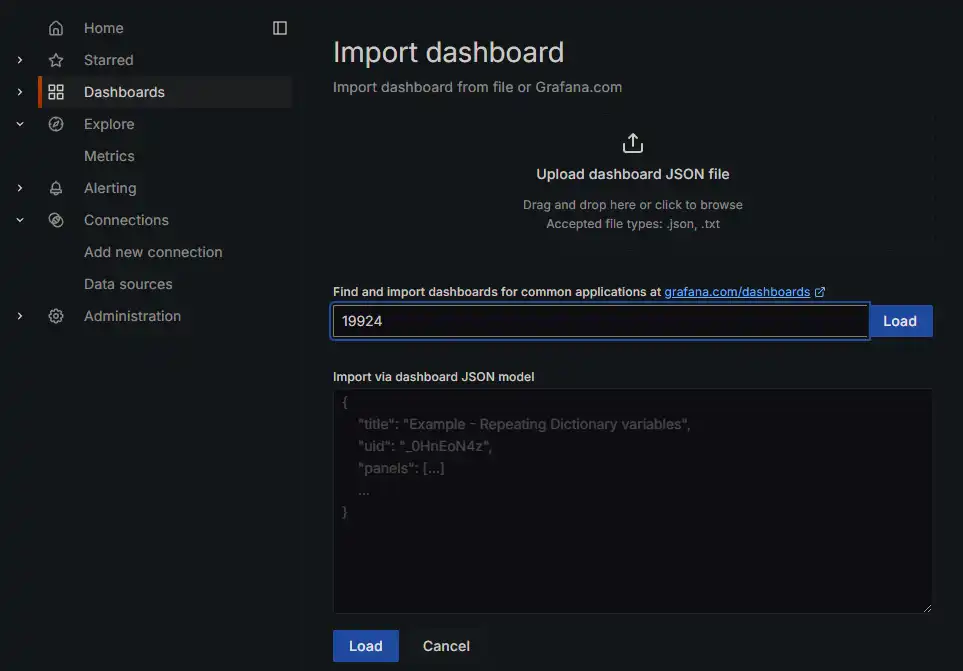
För att lägga till dessa fick till Dashboards->Ny-> Importera och klistra in instrumentbrädan ID i importfältet.

Detta kommer sedan att lägga instrumentbrädan till din Grafana instans.
THEN kan vi gå in i dessa nyligen importerade instrumentpaneler och konfigurera dem att peka på vår Prometheus datakälla.
Detta bör ge dig den uppfattning vi såg i början av artikeln. För Job du väljer namnet på det jobb som vi specifikt sätter i prometheus.yml En akt. I vårt fall mostlylucid....................................... Då bör du börja se mätvärden samlas i din instrumentbräda!
I den här guiden tog vi upp hur du konfigurerar övervakning för dina ASP.NET Core-applikationer med hjälp av Grafana och Prometheus. Vi gick igenom stegen för att konfigurera Docker, Prometheus och Grafana, samt hur man exponerar mätvärden från din ASP.NET Core applikation. Med denna inställning kan du nu övervaka prestandan för dina program och få värdefulla insikter i deras beteende. Lycka till med övervakningen!