This is a viewer only at the moment see the article on how this works.
To update the preview hit Ctrl-Alt-R (or ⌘-Alt-R on Mac) or Enter to refresh. The Save icon lets you save the markdown file to disk
This is a preview from the server running through my markdig pipeline
Monitoring is een essentieel onderdeel van het behoud van de gezondheid en prestaties van uw toepassingen. Ik heb al deze site monitoring gebruikersbezoeken met behulp van Umami en uitzonderingen en fouten bij het gebruik Seq Maar nu wilde ik prestatiebewaking toevoegen aan de mix. In deze gids zullen we onderzoeken hoe we monitoring kunnen instellen voor uw ASP.NET Core applicaties met behulp van Grafana en Prometheus.
U kunt natuurlijk gebruik maken van de Grafana Cloud service, maar voor deze gids zullen we ons richten op het opzetten van alles lokaal zodat u volledige controle over uw monitoring stack kunt hebben.
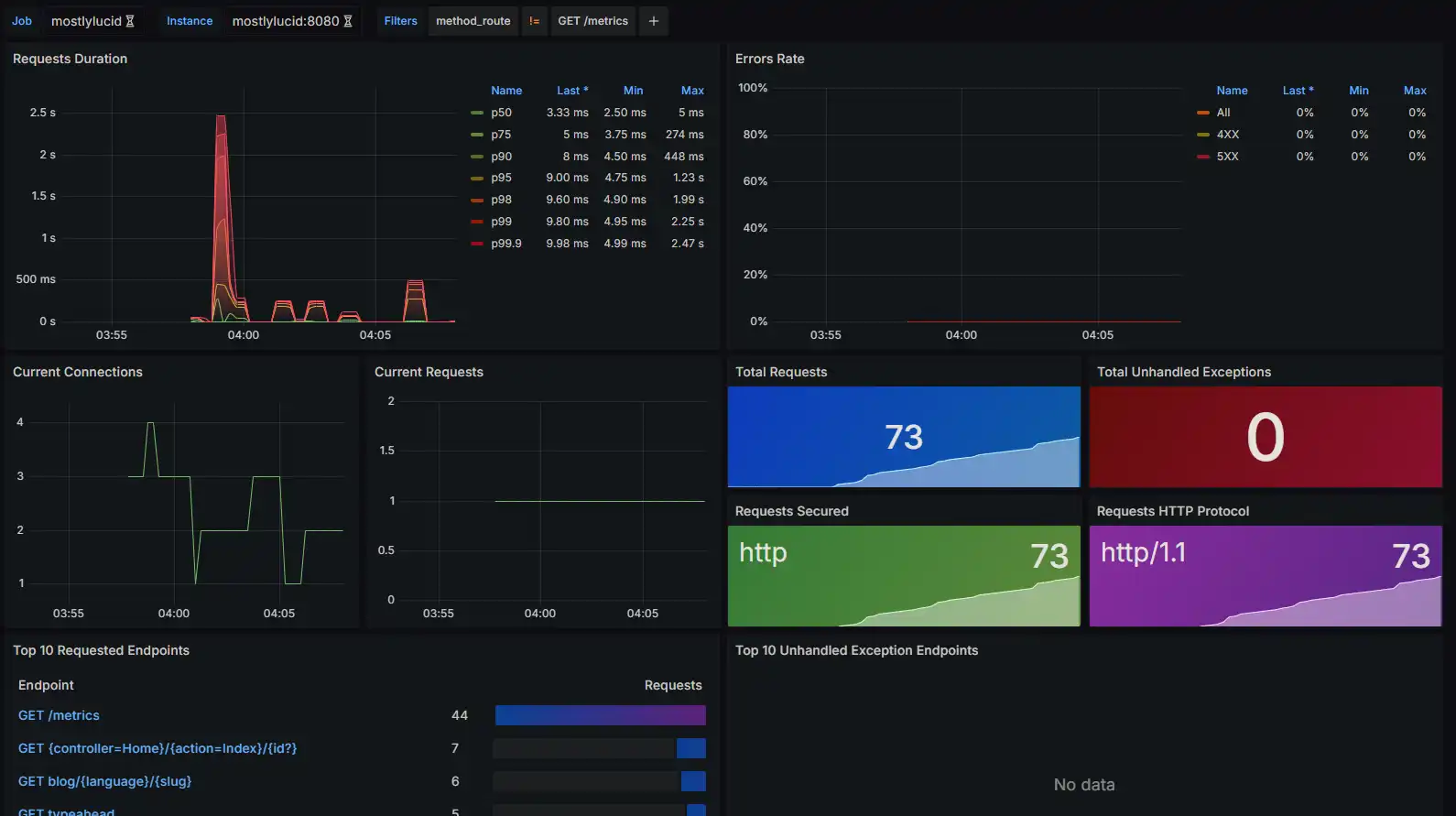
Het doel is om een dashboard te krijgen zoiets als dit:

Zoals gebruikelijk met deze site wilde ik de Grafana en Prometheus elementen toe te voegen aan mijn docker componeren bestand, dit stelt me in staat om alles op en neer te draaien in een enkele opdracht en houd het allemaal ingekapseld.
Hier zie je dat ik Prometheus en Grafana diensten heb opgezet. Deze gebruiken mijn gemeenschappelijke app_network en hebben docker volumes om gegevens te behouden.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- prometheus-data:/prometheus
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Je zult zien dat ik een standaard wachtwoord heb ingesteld (wees er zeker van en wijzig dit op de eerste run!). Ik heb deze ook in staat gesteld om automatisch te updaten met Watchtower.
Je zult merken dat ik hier geen poorten in kaart breng, ik gebruik Caddy om toegang te geven tot de Grafana service en Prometheus is alleen toegankelijk vanuit het Docker netwerk.
Als u wilt kunt toevoegen
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Wat handig kan zijn als je lokaal rent. Notitie in Windows kunt u uw app in uw IDE uitvoeren en gebruik maken van 'host.docker.internal:7240' (wat poort ook is) om toegang te krijgen tot uw app vanuit de container. U zou ook een 'bridge' netwerk opgeven in uw docker-compose bestand zoals dit.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Dan voegen we een nieuwe prometheus.yml bestand om Prometheus te configureren om metrics te schrapen van onze ASP.NET Core applicatie. Hier is een basisvoorbeeld van hoe dat bestand eruit zou kunnen zien:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Hier zie je dat ik de interne naam gebruik mostlulucid Dat is de naam van mijn docker service en het is standaard poort van 8080.
Ik zal u vertellen hoe u dit in ASP.NET Core binnenkort inschakelt.
Ik volgde de instructies gevonden hier Om dit op te zetten.
U moet eerst de OpenTelemetry.Exporter.Prometheus.AspNetCore NuGet package to your ASP.NET Core project. U kunt dit doen door het volgende commando in uw project directory uit te voeren:
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
Vervolgens moet je je applicatie configureren om metrics bloot te leggen. In uw Program.cs bestand, kunt u de volgende code toevoegen:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Dit levert het eindpunt en de gegevens voor Prometheus om te schrapen en stelt twee 'Meters' op die prestatiegegevens voor ASP.NET Core en Kestrel leveren.
Ik heb wat tijd doorgebracht met rotzooien. Dit is een nieuwe functie in.NET 8 en is nog steeds een beetje schilferig lijkt het. De configuratie hierboven geeft de basisfuncties die u nodig heeft voor het ASP.NET dashboard, maar er is meer informatie die u kunt doorgeven aan Prometheus.
Eerst de nieuwste Beta van OpenTelemetry.Exporter.Prometheus.AspNetCore lijkt stabieler te zijn dan de beta 1 versie (tenminste op het moment van schrijven). Dus ik raad je aan dat te gebruiken.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.9.0-beta.2
Dan kunt u een completere set meters toevoegen aan uw toepassing als volgt:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Als je F12 in deze kunt u zien dat deze voeg de pakketten als voorheen:
Bijvoorbeeld AddAspNetCoreInstrumentation voeg alle ingebouwde metrics toe voor ASP.NET Core.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
enz.
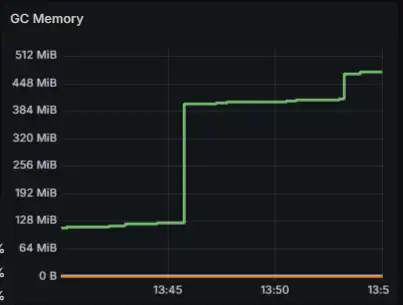
Zodra deze zijn ingeschakeld kunt u meer informatie krijgen in uw dashboards. Ik heb bijvoorbeeld een GC meter in de mijn toegevoegd om het geheugengebruik te tonen (en snel geheugenlekken op te sporen).

Nu hebben we Grafana aan de gang Ik heb wat Caddy configuratie toegevoegd aan mijn Caddyfile om de Grafana service aan de buitenwereld bloot te stellen.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
Ik wees mijn Domein naar deze Caddy server en nu heb ik toegang tot Grafana vanuit de buitenwereld.
Zodra u alles draait, kunt u toegang krijgen tot Grafana door te navigeren naar uw url (http://localhost;3000 als lokaal wordt uitgevoerd) in uw webbrowser. Log in met behulp van de referenties die u hebt ingesteld in uw Docker Compose-bestand.
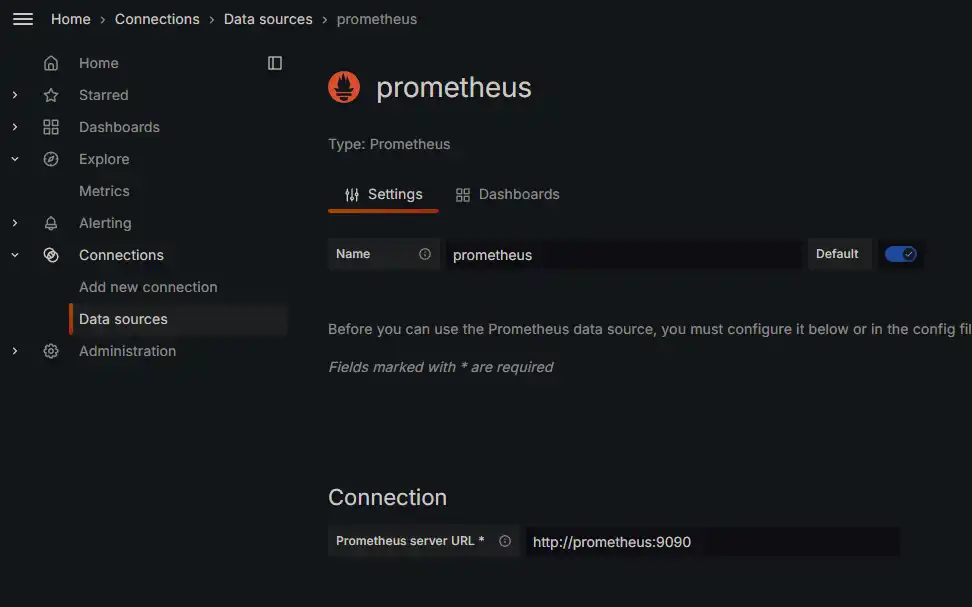
Vervolgens moet je een databron voor Prometheus instellen. Om dit te doen, klikt u op het pictogram in de linker zijbalk en klikt u op "Data Sources." Klik op "Voeg gegevensbron toe," selecteer "Prometheus" en configureer de URL om naar je Prometheus instantie te verwijzen (http://prometheus:9090 als je lokaal draait).

Daarna kunt u beginnen met het maken van dashboards en visualiseren van uw metrics!
We zullen de dashboards gebruiken om de statistieken van onze ASP.NET Core applicatie te visualiseren. U kunt uw eigen dashboards maken of bestaande bestanden importeren uit de Grafana dashboard repository.
Hiervoor gebruiken we de volgende dashboards
ASP.NET Core Overzicht Dashboard - toont de belangrijkste metrics voor ASP.NET Core toepassingen.
ASP.NET Core Endpoint Dashboard - toont metrics voor individuele eindpunten in uw toepassing.
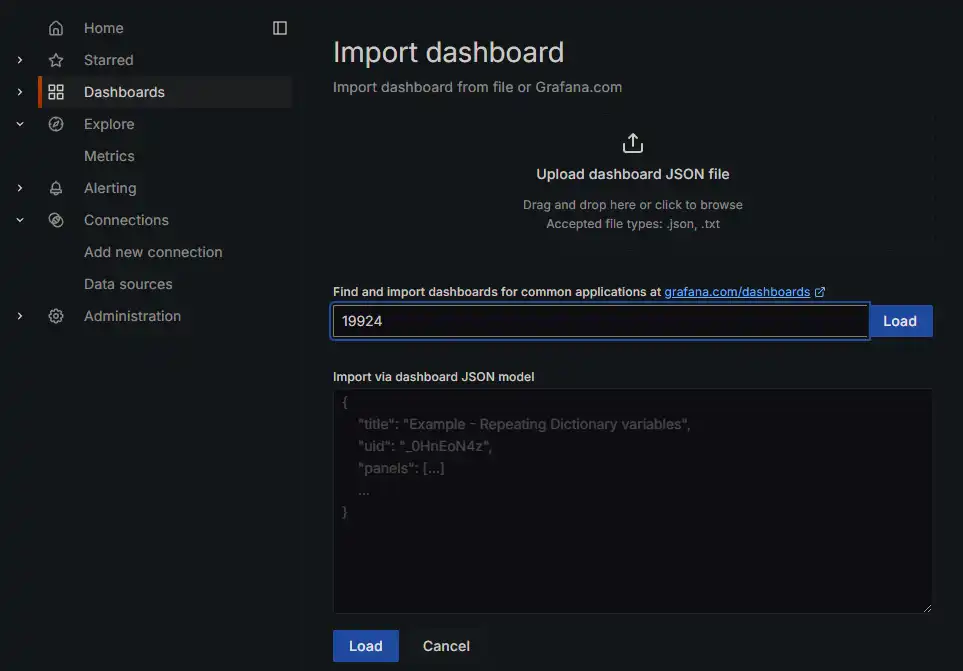
Om deze toe te voegen kreeg aan Dashboards->Nieuw->Importeer en plak het dashboard ID in het import veld.

Hiermee wordt het dashboard toegevoegd aan uw Grafana instantie.
Dan kunnen we naar die nieuwe dashboards gaan en ze configureren om naar onze Prometheus databron te wijzen.
Dit geeft u het uitzicht dat we aan het begin van het artikel zagen. Voor Job u selecteert de naam van de Job die we specifiek hebben ingesteld in de prometheus.yml bestand. In ons geval mostlylucid. Dan moet je beginnen metrieken in je dashboard te zien populeren!
In deze gids hebben we besproken hoe we monitoring kunnen instellen voor uw ASP.NET Core applicaties met behulp van Grafana en Prometheus. We gingen door de stappen van het configureren van Docker, Prometheus, en Grafana, evenals hoe metrics onthullen van uw ASP.NET Core applicatie. Met deze setup kun je nu de prestaties van je applicaties monitoren en waardevolle inzichten krijgen in hun gedrag. Gefeliciteerd met de bewaking.