This is a viewer only at the moment see the article on how this works.
To update the preview hit Ctrl-Alt-R (or ⌘-Alt-R on Mac) or Enter to refresh. The Save icon lets you save the markdown file to disk
This is a preview from the server running through my markdig pipeline
Il monitoraggio è una parte essenziale per mantenere la salute e le prestazioni delle vostre applicazioni. Ho già questo sito di monitoraggio visite utente utilizzando UmamiCity name (optional, probably does not need a translation) ed eccezioni ed errori utilizzando SeqCity name (optional, probably does not need a translation) ma ora volevo aggiungere il monitoraggio delle prestazioni al mix. In questa guida, esploreremo come impostare il monitoraggio per le vostre applicazioni ASP.NET Core utilizzando Grafana e Prometeus.
Naturalmente è possibile utilizzare il servizio Grafana Cloud, ma per questa guida, ci concentreremo sulla configurazione di tutto a livello locale in modo da poter avere il pieno controllo sul tuo stack di monitoraggio.
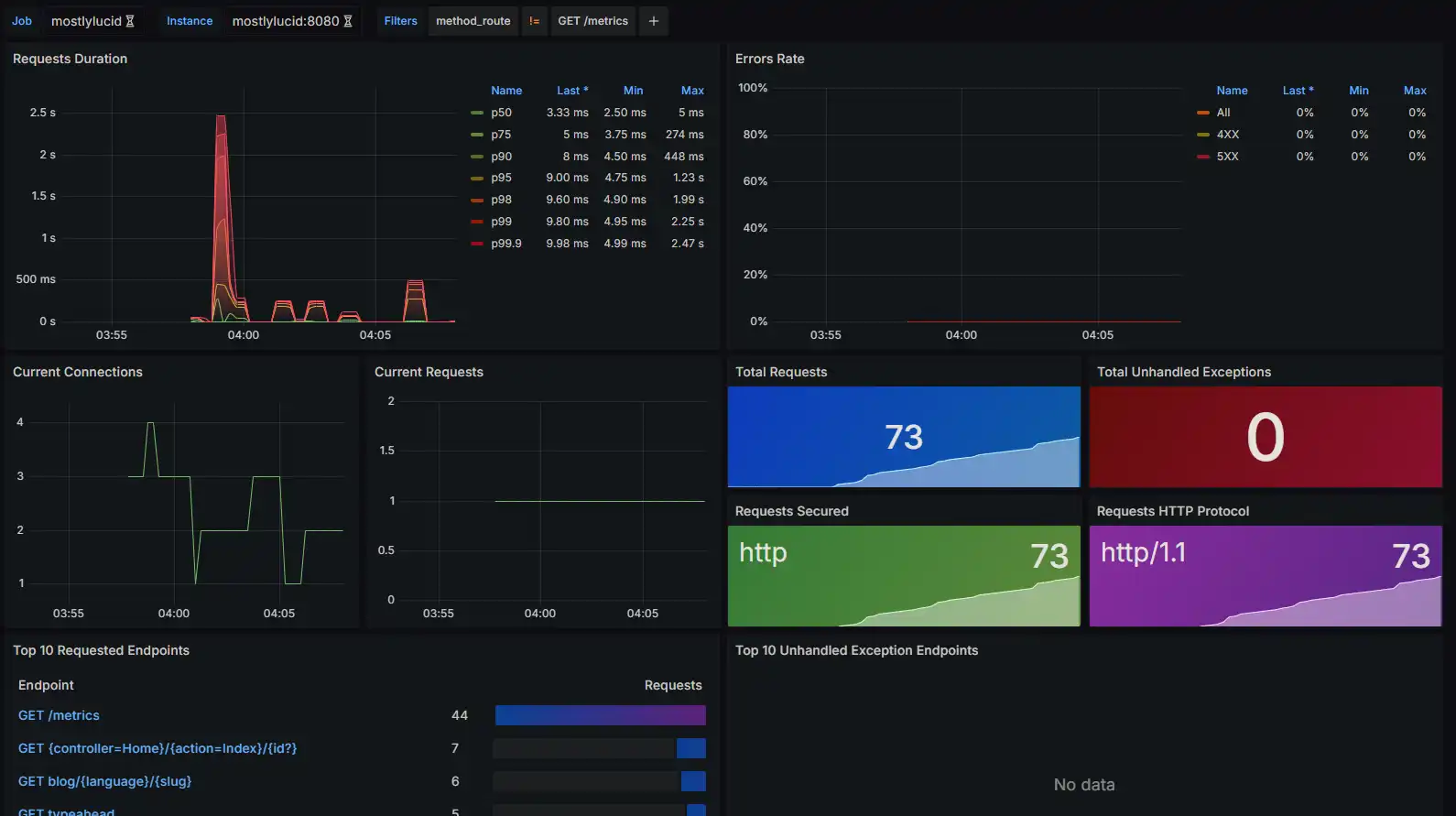
L'obiettivo è quello di ottenere un cruscotto qualcosa del genere:

Come al solito con questo sito ho voluto aggiungere gli elementi Grafana e Proioimetheus al mio file di composizione docker, questo mi permette di girare tutto su e giù in un unico comando e tenerlo tutto incapsulato.
Qui potete vedere che ho allestito Prometheus e i servizi di grafana. Questi usano la mia app_network comune e hanno volumi di docker per persistere nei dati.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Vedrai che ho impostato una password predefinita (sii sicuro e cambialo al primo avvio!). Ho anche permesso loro di aggiornare automaticamente usando Watchtower.
Noterete che non ho mappato nessuna porta qui, userò Caddy per fornire l'accesso al servizio Grafana e Prometheus è accessibile solo dall'interno della rete Docker.
Se vuoi puoi aggiungere
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Il che puo' essere utile se stai correndo localmente. Nota in Windows è possibile eseguire la tua app nel tuo IDE e utilizzare.internal:7240' (qualsiasi porta) per accedere alla tua app dall'interno del contenitore. Dovresti anche specificare una rete 'ponte' nel tuo file docker-compose in questo modo.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Poi aggiungiamo un nuovo prometheus.yml file per configurare Prometheus per raschiare le metriche dalla nostra applicazione ASP.NET Core. Qui si tratta di un esempio di base di come potrebbe apparire quel file:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Qui vedete che uso il nome interno mostlulucid che è il nome del mio servizio docker ed è la porta predefinita di 8080.
Vi spieghero' come potete abilitarlo in ASP.NET Core a breve.
Ho seguito la istruzioni trovate qui Per organizzare tutto questo.
Prima devi aggiungere il OpenTelemetry.Exporter.Prometheus.AspNetCore NuGet pacchetto al tuo progetto ASP.NET Core. È possibile farlo eseguendo il seguente comando nella directory del progetto:
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
Successivamente, è necessario configurare l'applicazione per esporre le metriche. Nella tua... Program.cs file, è possibile aggiungere il seguente codice:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Questo fornisce l'endpoint e i dati per Prometheus di raschiare.
Quindi ho passato un po' di tempo a scherzare. Questa è una nuova funzionalità in.NET 8 ed è ancora un po 'discreto sembra. La configurazione di cui sopra fornisce le caratteristiche di base necessarie per il cruscotto ASP.NET, ma ci sono ulteriori informazioni che è possibile passare a Prometeus.
Prima l'ultima Beta di OpenTelemetry.Exporter.Prometeus.AspNetCore sembra essere più stabile rispetto alla versione beta 1 (al momento della scrittura almeno). Quindi ti consiglio di usarlo.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.0.0-beta2
Poi puoi aggiungere un set più completo di Meter alla tua applicazione in questo modo:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Se si F12 in questi si può vedere che questi aggiungere i pacchetti come prima:
Ad esempio AddAspNetCoreInstrumentation aggiungere tutte le metriche integrate per ASP.NET Core.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
ecc.
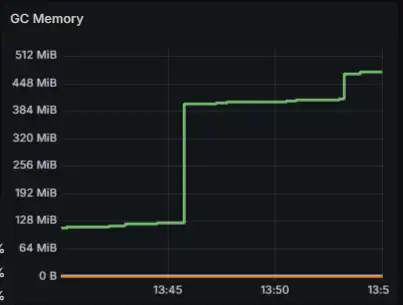
Una volta che questi sono abilitati è possibile ottenere maggiori informazioni nei vostri cruscotti. Per esempio ho aggiunto un contatore GC nel mio per mostrare l'uso della memoria (e rapidamente rintracciare perdite memorabili).

Ora abbiamo Grafana in funzione Ho aggiunto un po 'di configurazione Caddy al mio Caddyfile per esporre il servizio Grafana al mondo esterno.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
Ho indicato il mio dominio a questo server Caddy e ora posso accedere a Grafana dal mondo esterno.
Una volta che hai tutto in esecuzione, è possibile accedere a Grafana navigando sul tuo URL (http://localhost;3000 se in esecuzione localmente) nel tuo browser web. Accedi utilizzando le credenziali che hai impostato nel tuo file di composizione Docker.
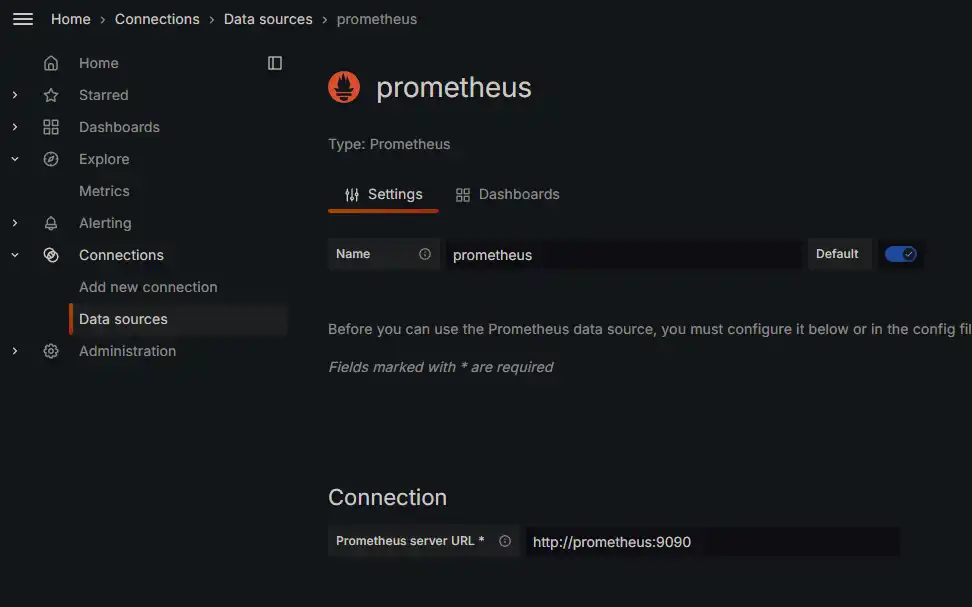
È quindi necessario impostare una fonte di dati per Prometheus. Per fare questo, fare clic sull'icona del cambio nella barra laterale sinistra, quindi fare clic su "Sorgenti dati." Fare clic su "Aggiungi sorgente dati," selezionare "Prometeo" e configurare l'URL per puntare all'istanza Prometeo (http://prometeo:9090 se in esecuzione localmente).

Dopo di che, è possibile iniziare a creare dashboard e visualizzare le metriche!
Utilizzeremo i cruscotti per visualizzare le metriche raccolte dalla nostra applicazione ASP.NET Core. È possibile creare i propri dashboard o importare quelli esistenti dal repository dashboard di Grafana.
Per questo useremo i seguenti cruscotti
ASP.NET Core Panoramica Dashboard - mostra le metriche più importanti per le applicazioni ASP.NET Core.
Dashboard ASP.NET Core Endpoint - mostra le metriche per gli endpoint individuali nella vostra applicazione.
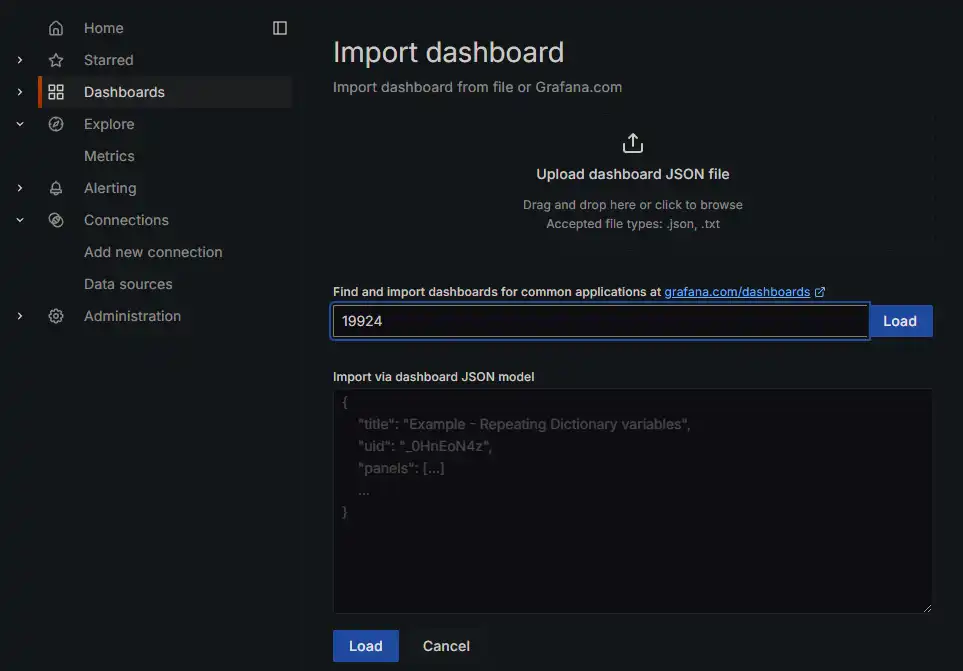
Per aggiungere questi sono arrivati a Dashboards->Nuovo->Importa e incolla l'ID del dashboard nel campo di importazione.

Questo aggiungerà il cruscotto all'istanza Grafana.
Allora possiamo entrare in quei cruscotti appena importati e configurarli per puntare alla nostra fonte di dati Prometheus.
Questo dovrebbe darvi la vista che abbiamo visto all'inizio dell'articolo. Per Job Seleziona il nome del lavoro che specificatamente abbiamo impostato nel prometheus.yml Archivio. Nel nostro caso mostlylucid. Allora dovresti iniziare a vedere le metriche che popolano nel tuo cruscotto!
In questa guida, abbiamo esaminato come impostare il monitoraggio per le applicazioni ASP.NET Core utilizzando Grafana e Prometeus. Siamo passati attraverso le fasi di configurazione di Docker, Prometheus e Grafana, così come come come esporre le metriche dalla vostra applicazione ASP.NET Core. Con questa configurazione, puoi ora monitorare le prestazioni delle tue applicazioni e ottenere informazioni preziose sul loro comportamento. Buon monitoraggio!