This is a viewer only at the moment see the article on how this works.
To update the preview hit Ctrl-Alt-R (or ⌘-Alt-R on Mac) or Enter to refresh. The Save icon lets you save the markdown file to disk
This is a preview from the server running through my markdig pipeline
La surveillance est un élément essentiel du maintien de la santé et du rendement de vos applications. J'ai déjà ce site de surveillance des visites des utilisateurs en utilisant Umami et exceptions et erreurs en utilisant Séq. Mais maintenant je voulais ajouter la surveillance de la performance au mix. Dans ce guide, nous explorerons comment mettre en place une surveillance pour vos applications ASP.NET Core à l'aide de Grafana et Prometheus.
Vous pouvez bien sûr utiliser le service Grafana Cloud, mais pour ce guide, nous nous concentrerons sur la mise en place de tout localement afin que vous puissiez avoir un contrôle total sur votre pile de surveillance.
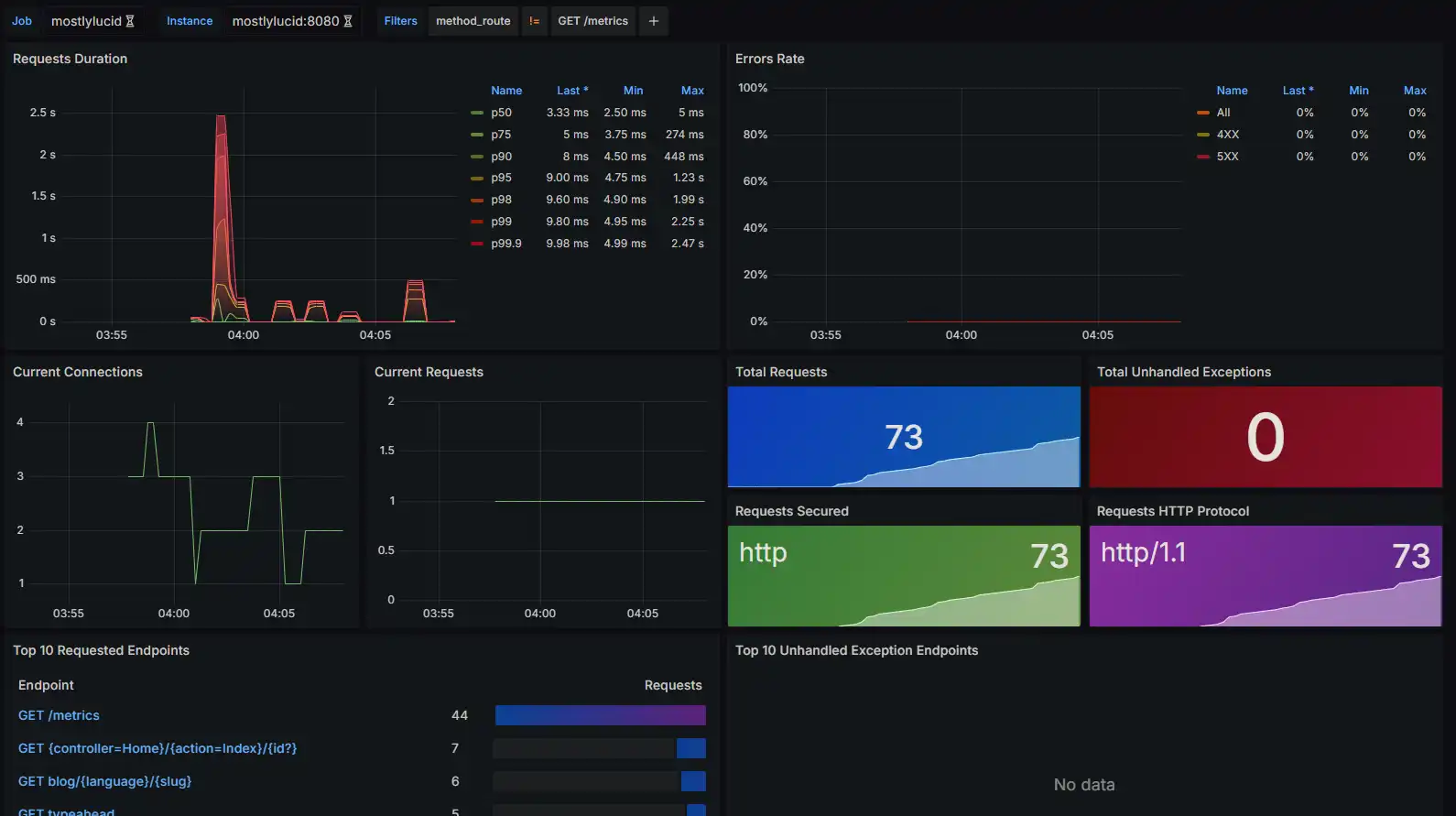
Le but est d'obtenir un tableau de bord quelque chose comme ceci:

Comme d'habitude avec ce site, je voulais ajouter les éléments Grafana et Prométheus à mon fichier de composition de docker, ce qui me permet de tourner tout en haut et en bas en une seule commande et de garder tout encapsulé.
Ici vous pouvez voir que j'ai mis en place des prométhée et des services de grafana. Ceux-ci utilisent mon app_network commun et ont des volumes de docker pour persister les données.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- prometheus-data:/prometheus
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Vous verrez que j'ai configuré un mot de passe par défaut (soyez sûr et changez cela lors de la première course!). J'ai également permis à ceux - ci de mettre à jour automatiquement en utilisant La Tour de Garde.
Vous noterez que je ne map pas de ports ici, j'utiliserai Caddy pour fournir l'accès au service Grafana et Prometheus est uniquement accessible à partir du réseau Docker.
Si vous voulez ajouter
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Ce qui peut être pratique si vous êtes en train de courir localement. Notez dans Windows que vous pouvez exécuter votre application dans votre IDE et utiliser `'host.docker.internal:7240' (quel que soit le port) pour accéder à votre application à partir du conteneur. Vous préciseriez également un réseau 'bridge' dans votre fichier composé de docker comme cela.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Ensuite nous ajoutons un nouveau prometheus.yml fichier pour configurer Prometheus pour racler les métriques de notre application ASP.NET Core. Voici un exemple de base de ce que ce fichier pourrait ressembler:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Ici vous voyez que j'utilise le nom interne mostlulucid qui est le nom de mon service et c'est le port par défaut de 8080.
Je vais vous expliquer comment vous activez ça dans ASP.NET Core sous peu.
J'ai suivi instructions trouvées ici pour mettre ça en place.
Vous devez d'abord ajouter le OpenTelemetry.Exporter.Prometheus.AspNetCore NuGet package à votre projet ASP.NET Core. Vous pouvez le faire en exécutant la commande suivante dans votre répertoire de projet :
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
Ensuite, vous devez configurer votre application pour exposer les paramètres. Dans votre Program.cs fichier, vous pouvez ajouter le code suivant:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Ceci fournit le paramètre et les données pour Prométhée pour racler et met en place deux 'Meters' qui fournissent des données de performance pour ASP.NET Core et Kestrel.
J'ai passé un peu de temps à jouer avec. C'est une nouvelle fonctionnalité dans.NET 8 et est encore un peu floue il semble. La configuration ci-dessus donne les fonctionnalités de base dont vous avez besoin pour le tableau de bord ASP.NET, mais il y a plus d'informations que vous pouvez passer à Prométhée.
D'abord la dernière version bêta d'OpenTelemetry.Exporter.Prometheus.AspNetCore semble être plus stable que la version bêta 1 (au moment de l'écriture au moins). Donc je vous recommande d'utiliser ça.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.9.0-beta.2
Ensuite, vous pouvez ajouter un ensemble plus complet de compteurs à votre application comme ceci:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Si vous F12 dans ceux-ci, vous pouvez voir que ceux-ci ajouter les paquets comme avant:
Par exemple AddAspNetCoreInstrumentation ajouter toutes les mesures intégrées pour ASP.NET Core.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
etc.
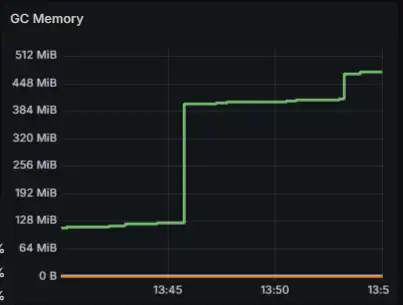
Une fois que ceux-ci sont activés, vous pouvez obtenir plus d'informations dans vos tableaux de bord. Par exemple, j'ai ajouté un compteur GC dans le mien pour montrer l'utilisation de la mémoire (et traquer rapidement les fuites mémorielles).

Maintenant, nous avons Grafana en cours d'exécution J'ai ajouté une configuration de Caddy à mon Caddyfile pour exposer le service Grafana au monde extérieur.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
J'ai pointé mon domaine sur ce serveur Caddy et maintenant je peux accéder à Grafana du monde extérieur.
Une fois que vous avez tout exécuté, vous pouvez accéder à Grafana en naviguant à votre url (http://localhost;3000 si exécuté localement) dans votre navigateur Web. Connectez-vous en utilisant les identifiants que vous définissez dans votre fichier Docker Compose.
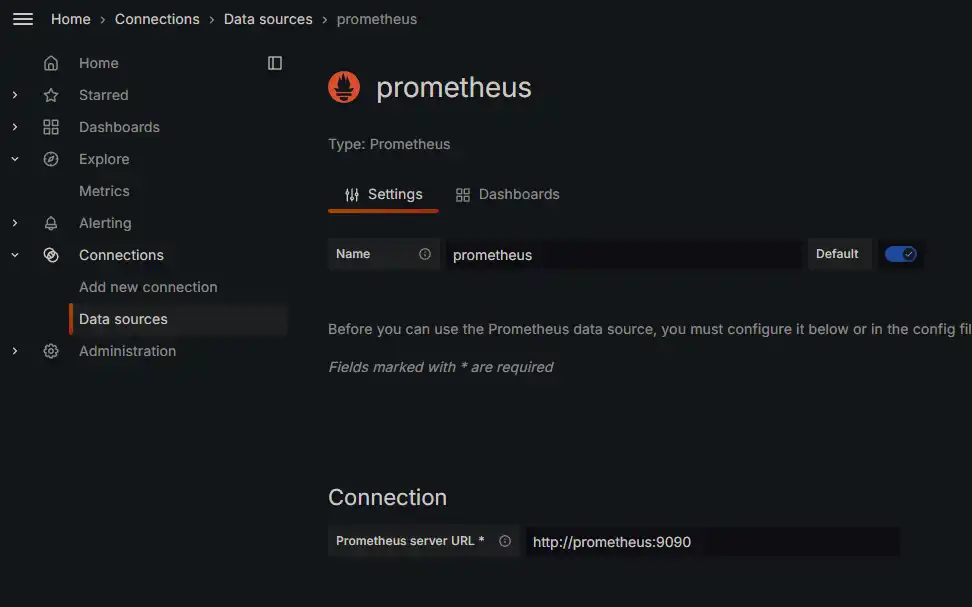
Vous devez alors configurer une source de données pour Prométhée. Pour ce faire, cliquez sur l'icône de vitesse dans la barre latérale gauche, puis cliquez sur "Sources de données". Cliquez sur "Ajouter une source de données", sélectionnez "Prometheus", et configurez l'URL pour pointer vers votre instance Prometheus (http://prometheus:9090 si exécuté localement).

Après cela, vous pouvez commencer à créer des tableaux de bord et visualiser vos paramètres!
Nous utiliserons les tableaux de bord pour visualiser les paramètres recueillis à partir de notre application ASP.NET Core. Vous pouvez créer vos propres tableaux de bord ou importer ceux existants à partir du dépôt de tableau de bord Grafana.
Pour cela, nous utiliserons les tableaux de bord suivants
ASP.NET Aperçu de base Tableau de bord - montre les paramètres les plus importants pour les applications ASP.NET Core.
Tableau de bord du point d'extrémité de base ASP.NET - montre les paramètres pour chaque paramètre dans votre application.
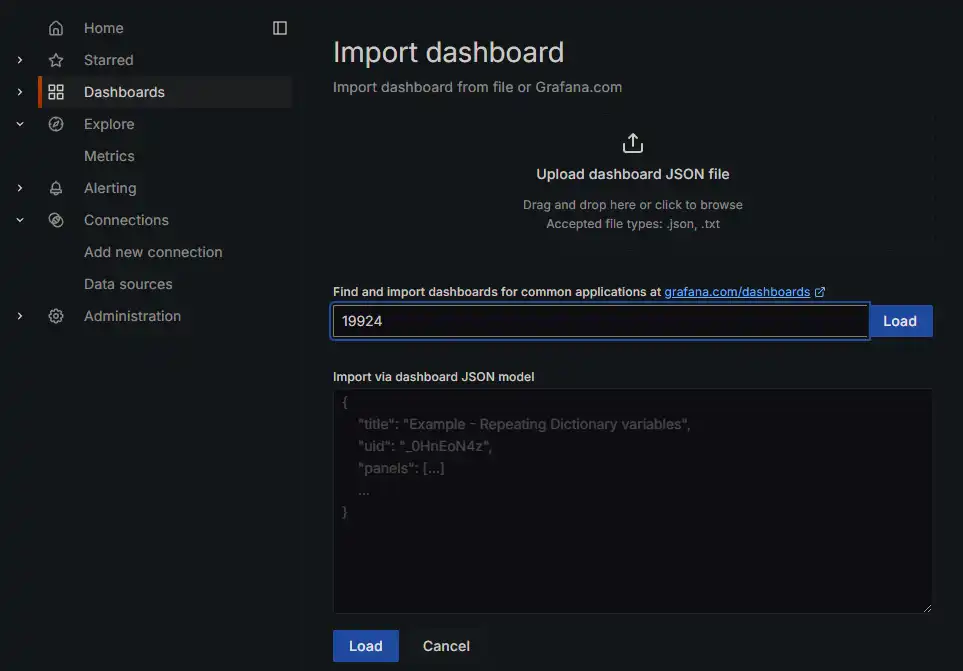
Pour les ajouter à Dashboards->New->Importer et coller l'ID du tableau de bord dans le champ d'importation.

Cela ajoutera ensuite le tableau de bord à votre instance Grafana.
Nous pouvons alors entrer dans ces tableaux de bord nouvellement importés et les configurer pour les pointer vers notre source de données Prometheus.
Cela devrait vous donner le point de vue que nous avons vu au début de l'article. Pour Job vous sélectionnez le nom du Job que nous avons spécifiquement défini dans le prometheus.yml fichier. Dans notre cas mostlylucidC'est ce que j'ai dit. Alors vous devriez commencer à voir des métriques peupler dans votre tableau de bord!
Dans ce guide, nous avons traité de la façon de mettre en place une surveillance pour vos applications ASP.NET Core en utilisant Grafana et Prometheus. Nous avons parcouru les étapes de la configuration de Docker, Prométhée et Grafana, ainsi que la façon d'exposer les paramètres de votre application ASP.NET Core. Avec cette configuration, vous pouvez maintenant surveiller les performances de vos applications et obtenir des informations précieuses sur leur comportement. Bonne surveillance!