This is a viewer only at the moment see the article on how this works.
To update the preview hit Ctrl-Alt-R (or ⌘-Alt-R on Mac) or Enter to refresh. The Save icon lets you save the markdown file to disk
This is a preview from the server running through my markdig pipeline
Seuranta on olennainen osa sovellusten terveyden ja suorituskyvyn ylläpitämistä. Minulla on jo tämä sivusto, joka seuraa käyttäjävierailuja käyttäen Umami ja poikkeukset ja virheet Seq mutta nyt halusin lisätä tulosseurantaa sekoiluun. Tässä oppaassa selvitämme, miten ASP.NET Core -sovelluksia voidaan seurata Grafanan ja Prometheuksen avulla.
Voit toki käyttää Grafana Cloud -palvelua, mutta tässä oppaassa keskitymme luomaan kaiken paikallisesti, jotta voit hallita valvontapinoasi täysin.
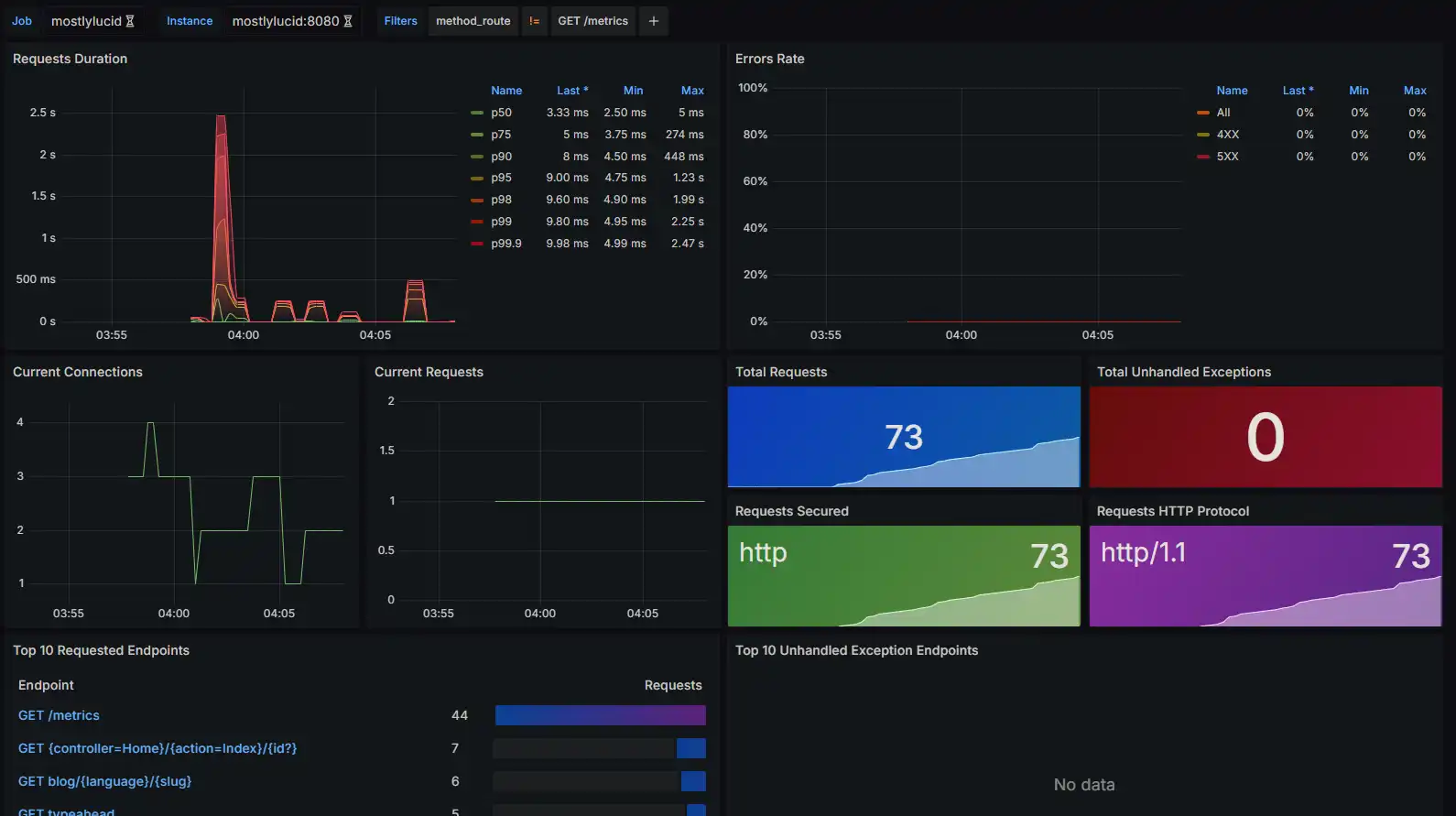
Tavoitteena on saada kojelauta johonkin tällaiseen:

Kuten tavallista tämän sivuston kanssa, halusin lisätä Grafana- ja Prometheus-elementit docker compose-tiedostouni, tämä antaa minulle mahdollisuuden pyörittää kaikkea ylös ja alas yhdellä komennolla ja pitää kaiken kiteytettynä.
Tässä näet, että perustin prometheus- ja grafanapalvelut. Niissä käytetään yhteistä sovellusverkkoani, ja niissä on docker-määriä, jotta data säilyy.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- prometheus-data:/prometheus
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Huomaat, että asetin oletussalasanan (ole varma ja vaihda tämä ensimmäisellä kierroksella!). Autoin myös näiden automaattisen päivityksen Vartiotornin avulla.
Huomaat, että en kartoita mitään satamia täällä, käytän Caddya tarjotakseni pääsyn Graphana-palveluun ja Prometheus on saatavilla vain Docker-verkosta.
Jos haluat, voit lisätä
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Se voi olla kätevää, jos juokset paikallisesti. Huomaa Windowsissa, että voit käyttää sovellustasi IDE:ssä ja käyttää ‘host.docker.internal:7240' (mikä tahansa portti) sovellustasi kontin sisältä. Määrittelisit myös "siltaverkon" docker-koostetiedostossasi näin.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Sitten lisäämme uuden prometheus.yml Tiedosto, jolla Prometheus määritetään ASP.NET Core -sovelluksemme metrien kaapimiseksi. Tässä perusesimerkki siitä, miltä kyseinen tiedosto voi näyttää:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Tässä näet, käytän sisäistä nimeä mostlulucid Se on minun palveluni nimi, ja se on oletusportti 8080.
Selvitän, miten mahdollistat tämän ASP.NET Coressa lähiaikoina.
Seurasin ohjeet löytyvät täältä Järjestetään tämä.
Sinun täytyy ensin lisätä OpenTelemetry.Exporter.Prometheus.AspNetCore NuGet-paketti ASP.NET-ydinprojektiisi. Voit tehdä tämän tekemällä seuraavan komennon projektihakemistossasi:
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
Seuraavaksi sinun täytyy määrittää sovelluksesi metrien paljastamiseksi. • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • Program.cs Tiedosto, voit lisätä seuraavan koodin:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Tämä antaa päätepisteen ja tiedot Prometheukselle, jotta hän voi kaapia ja perustaa kaksi "Meteriä", jotka antavat suoritustietoja ASP.NET Corelle ja Kestrelille.
Pelleilin jonkin aikaa. Tämä on uusi ominaisuus.NET 8 -verkossa, ja näyttää siltä, että se on vielä hieman epäluotettava. Yllä oleva konfiguraatio antaa ASP.NET-kojelautaan tarvitsemasi perusominaisuudet, mutta Prometheukselle on tarjolla lisää tietoa.
Ensin OpenTelemetrian uusin Beta.Exporter.Prometheus.AspNetCore näyttää olevan vakaampi kuin beta 1 -versio (vähintään kirjoitushetkellä). Suosittelen, että käytätte sitä.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.9.0-beta.2
Sitten voit lisätä hakemukseesi täydellisemmän Meters-sarjan, kuten näin:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Jos F12 on mukana näissä, näet, että nämä lisäävät pakkaukset kuten ennenkin:
Esimerkiksi AddAspNetCoreInstrumentation Lisää kaikki ASP.NET Coren sisäänrakennetut mittarit.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
jne.
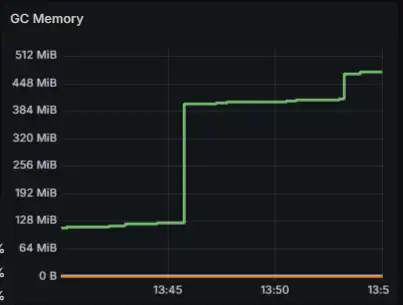
Kun nämä ovat käytössä, voit saada lisää tietoa kojelaudastasi. Esimerkiksi lisäsin omaani GC-mittarin näyttääkseni muistinkäyttöä (ja nopeasti jäljittääkseni muistamattomia vuotoja).

Nyt meillä on Grafana toiminnassa Lisäsin Caddy-tiedostooni Caddy-kokoonpanon, jotta Grafana-palvelu paljastuisi ulkomaailmalle.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
Osoitin verkkotunnukseni Caddy-palvelimelle ja nyt pääsen käsiksi Graphanaan ulkomaailmasta.
Kun kaikki on käynnissä, voit käyttää Grafanaa navigoimalla urliisi (http://localhost;3000, jos se toimii paikallisesti) selaimessasi. Kirjaudu sisään Docker Composite -tiedostossa asettamillasi valtuuksilla.
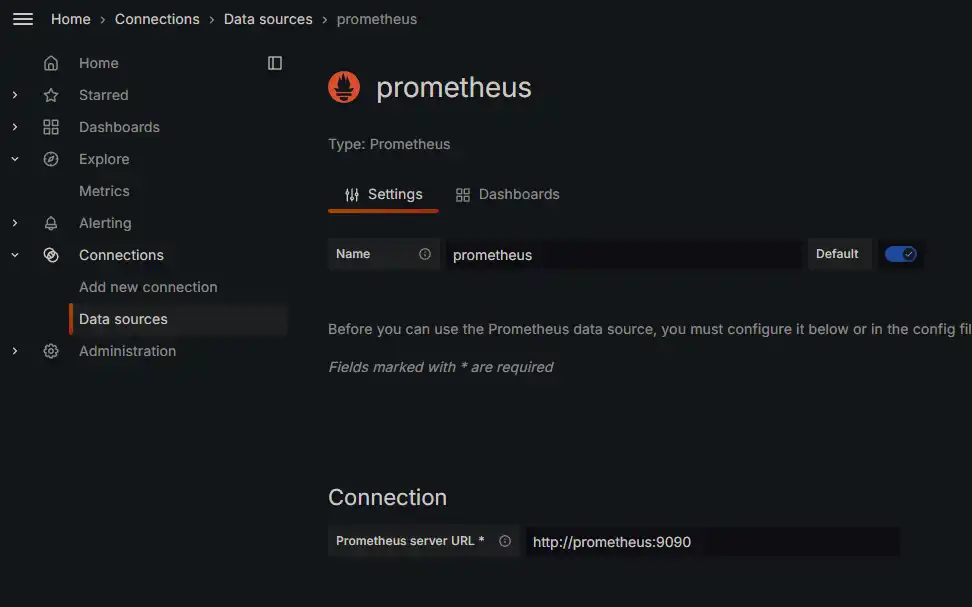
Sen jälkeen sinun on perustettava Prometheukselle tietolähde. Voit tehdä tämän klikkaamalla vasemman sivupalkin vaihdekuvaa ja klikkaa sitten "Tietolähteet". Klikkaa "Lisää tietolähde", valitse "Prometheus" ja määritä URL osoittaaksesi Prometheus-instanssin (http://prometheus:9090, jos se toimii paikallisesti).

Sen jälkeen voit alkaa luoda kojelautaa ja visualisoida mittareitasi!
Käytämme kojelautaa visualisoidaksemme ASP.NET Core -sovelluksestamme kerätyt mittarit. Voit luoda omat kojelautasi tai tuoda olemassa olevia Grafana-kojelautavarastosta.
Tähän käytetään seuraavia kojelaudat
ASP.NET Core Yleiskatsaus Dashboard - näyttää ASP.NET Core -sovellusten tärkeimmät mittarit.
ASP.NET Core Endpoint Dashboard - näyttää hakemuksessasi yksittäisten päätetapahtumien mittarit.
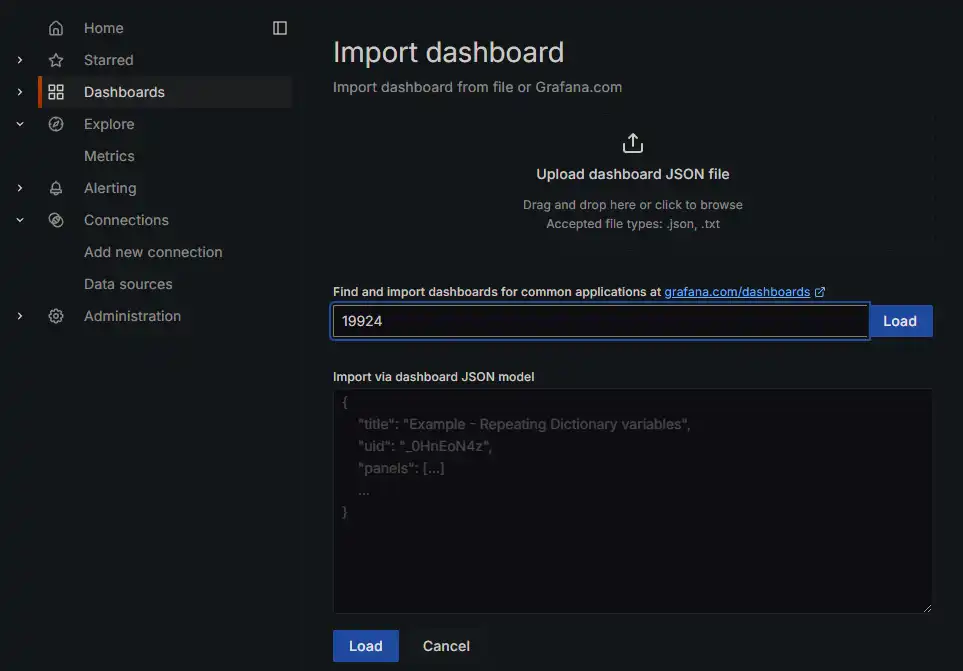
Lisää nämä Dashboardsiin->New->Tuo ja liitä kojelautatunnus tuontikenttään.

Tämä lisää kojelaudan Grafana-instanssiisi.
Sen jälkeen voimme mennä niihin juuri maahantuotuihin kojelautaan ja konfiguroida ne Prometheus-tietolähteeseemme.
Tämän pitäisi antaa sinulle näkymä, jonka näimme kirjoituksen alussa. FINREP:n puolesta Job Valitset nimen Job, jonka laitoimme erityisesti prometheus.yml Kansio. Meidän tapauksessamme mostlylucid...................................................................................................................................... Sitten sinun pitäisi alkaa nähdä metrien populaatiota kojelaudassasi!
Tässä oppaassa kerroimme, miten ASP.NET Core -sovellusten seuranta voidaan aloittaa Grafana- ja Prometheus-sovelluksilla. Kävimme läpi Dockerin, Prometheuksen ja Grafanan konfiguroinnin vaiheet sekä sen, miten ASP.NET Core -sovelluksesi mittarit paljastetaan. Tällä järjestelmällä voit nyt seurata sovellusten suorituskykyä ja saada arvokasta tietoa niiden käyttäytymisestä. Hyvää tarkkailua!