This is a viewer only at the moment see the article on how this works.
To update the preview hit Ctrl-Alt-R (or ⌘-Alt-R on Mac) or Enter to refresh. The Save icon lets you save the markdown file to disk
This is a preview from the server running through my markdig pipeline
Die Überwachung ist ein wesentlicher Bestandteil der Aufrechterhaltung der Gesundheit und Leistung Ihrer Anwendungen. Ich habe bereits diese Website Überwachung Benutzer Besuche mit Umami und Ausnahmen und Fehler mit Abschnürung aber jetzt wollte ich die Performance-Überwachung der Mischung hinzufügen. In diesem Leitfaden werden wir untersuchen, wie Sie die Überwachung Ihrer ASP.NET Core-Anwendungen mithilfe von Grafana und Prometheus einrichten können.
Sie können natürlich den Grafana Cloud Service nutzen, aber für diesen Leitfaden werden wir uns darauf konzentrieren, alles lokal einzurichten, damit Sie die volle Kontrolle über Ihren Monitoring Stack haben können.
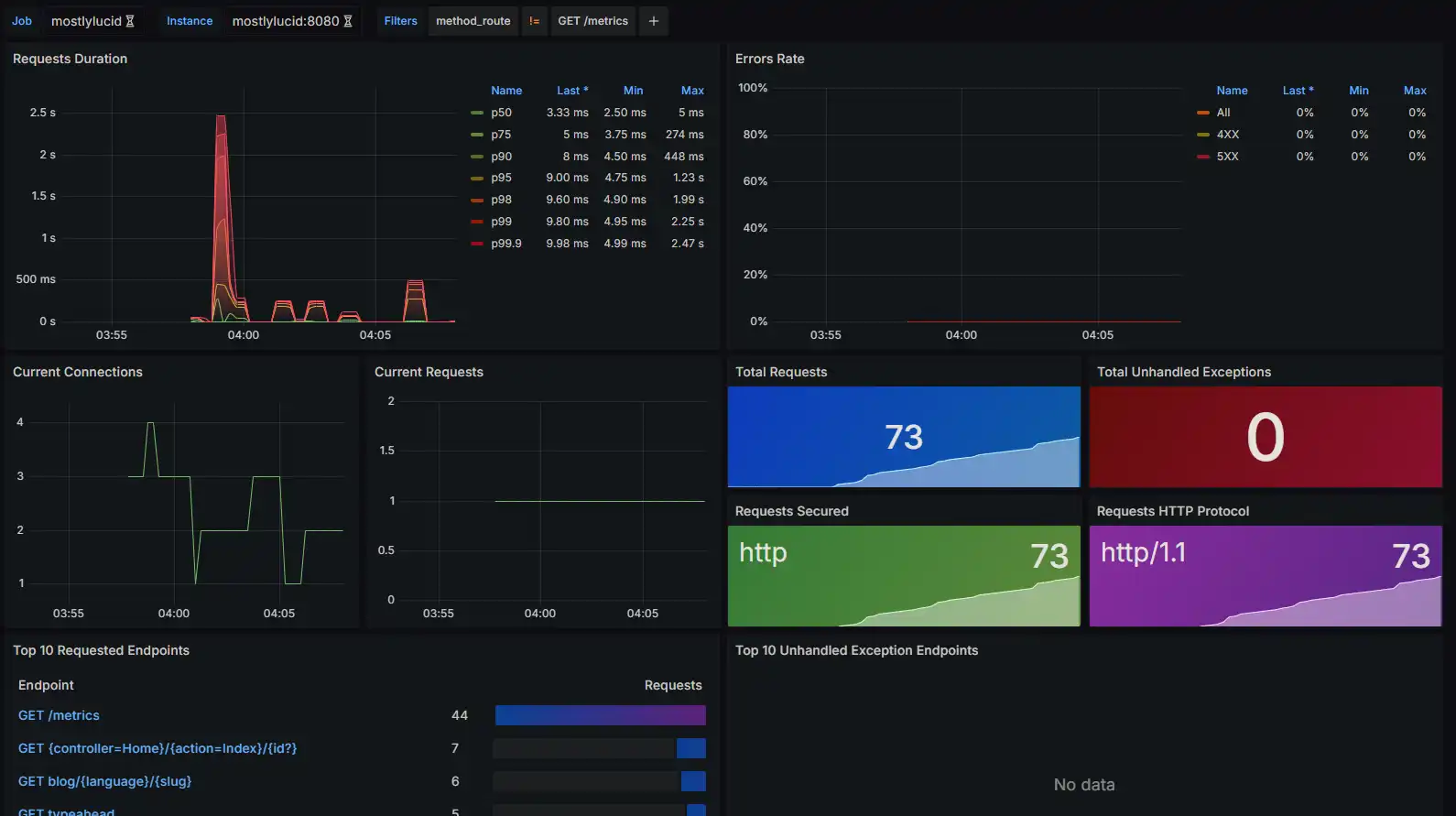
Das Ziel ist es, ein Dashboard so zu bekommen:

Wie üblich mit dieser Seite wollte ich die Grafana- und Prometheus-Elemente zu meiner dockerkomponierten Datei hinzufügen, dies erlaubt mir, alles in einem einzigen Befehl nach oben und unten zu drehen und alles zu verkapseln.
Hier sehen Sie, dass ich prometheus und grafana Dienstleistungen eingerichtet habe. Diese verwenden meine gemeinsame app_network und haben Docker-Volumes, um Daten zu verharren.
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
labels:
- "com.centurylinklabs.watchtower.enable=true"
networks:
- app_network
grafana:
image: grafana/grafana:latest
container_name: grafana
labels:
- "com.centurylinklabs.watchtower.enable=true"
volumes:
- grafana-data:/var/lib/grafana
networks:
- app_network
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=testpassword1234
- volumes:
grafana-data:
prometheus-data:
Sie werden sehen, dass ich ein Standard-Passwort eingerichtet habe (vergewissern Sie sich und ändern Sie dies beim ersten Lauf!). Außerdem ermöglichte ich es ihnen, mit Hilfe des Wachtturms automatisch zu aktualisieren.
Sie werden feststellen, dass ich hier keine Ports kartiere, ich werde Caddy benutzen, um Zugang zum Grafana-Dienst zu gewähren und Prometheus ist nur von dem Docker-Netzwerk aus erreichbar.
Wenn Sie möchten, können Sie hinzufügen
# Prometheus
ports:
- "9090:9090"
# Grafana
ports:
- "3000:3000"
Was nützlich sein kann, wenn Sie lokal laufen. Hinweis unter Windows können Sie Ihre App in Ihrer IDE ausführen und `'host.docker.internal:7240' (je nachdem, welcher Port auch immer) verwenden, um auf Ihre App im Container zuzugreifen. Sie würden auch ein 'Brücke' Netzwerk in Ihrer docker-compose-Datei so angeben.
services:
prometheus:
image: prom/prometheus:latest
container_name: prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
ports:
- "9090:9090"
networks:
- monitoring
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
environment:
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
networks:
monitoring:
driver: bridge
Dann fügen wir eine neue prometheus.yml Datei, um Prometheus zu konfigurieren, um Metriken aus unserer ASP.NET Core Anwendung zu kratzen. Hier ist ein grundlegendes Beispiel, wie diese Datei aussehen könnte:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'mostlylucid'
metrics_path: /metrics
scheme: http
static_configs:
- targets: ['mostlylucid:8080']
Hier sehen Sie, ich benutze den internen Namen mostlulucid das ist der Name meines Docker-Dienstes und es ist Standard-Port von 8080.
Ich werde berichten, wie Sie dies in ASP.NET Core in Kürze aktivieren.
Ich folgte dem Anweisungen finden Sie hier um dies zu arrangieren.
Sie müssen zuerst die OpenTelemetry.Exporter.Prometheus.AspNetCore NuGet Paket zu Ihrem ASP.NET Core Projekt. Sie können dies tun, indem Sie den folgenden Befehl in Ihrem Projektverzeichnis ausführen:
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore
Als nächstes müssen Sie Ihre Anwendung konfigurieren, um Metriken freizulegen. In Ihrem Program.cs Datei, können Sie den folgenden Code hinzufügen:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddMeter("Microsoft.AspNetCore.Hosting", "Microsoft.AspNetCore.Server.Kestrel");
});
app.MapPrometheusScrapingEndpoint();
Dies liefert den Endpunkt und die Daten für Prometheus zum Abkratzen und erstellt zwei 'Meter', die Leistungsdaten für ASP.NET Core und Kestrel liefern.
Ich habe etwas Zeit damit verbracht, mich zu verarschen. Dies ist eine neue Funktion in.NET 8 und ist immer noch ein wenig flaky es scheint. Die Konfiguration oben gibt die grundlegenden Funktionen, die Sie für das ASP.NET Dashboard benötigen, aber es gibt mehr Informationen, die Sie an Prometheus übergeben können.
Zuerst scheint die neueste Beta von OpenTelemetry.Exporter.Prometheus.AspNetCore stabiler zu sein als die Beta-1-Version (mindestens zum Zeitpunkt des Schreibens). Also empfehle ich Ihnen, das zu benutzen.
dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --version 1.9.0-beta.2
Dann können Sie Ihrer Anwendung einen vollständigeren Satz von Zählern hinzufügen, wie so:
services.AddOpenTelemetry()
.WithMetrics(builder =>
{
builder.AddPrometheusExporter();
builder.AddAspNetCoreInstrumentation();
builder.AddRuntimeInstrumentation();
builder.AddHttpClientInstrumentation();
});
Wenn Sie F12 in diese hinzufügen, können Sie sehen, dass diese die Pakete wie zuvor hinzufügen:
Zum Beispiel AddAspNetCoreInstrumentation Fügen Sie alle eingebauten Metriken für ASP.NET Core hinzu.
return builder
.AddMeter("Microsoft.AspNetCore.Hosting")
.AddMeter("Microsoft.AspNetCore.Server.Kestrel")
.AddMeter("Microsoft.AspNetCore.Http.Connections")
.AddMeter("Microsoft.AspNetCore.Routing")
.AddMeter("Microsoft.AspNetCore.Diagnostics")
.AddMeter("Microsoft.AspNetCore.RateLimiting");
usw.
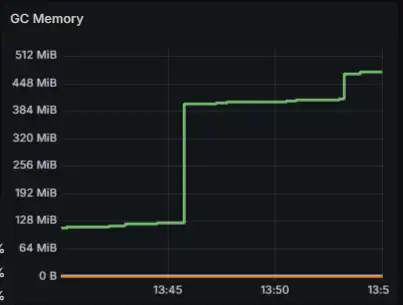
Sobald diese aktiviert sind, können Sie weitere Informationen in Ihren Dashboards erhalten. Zum Beispiel habe ich einen GC-Meter in meinem hinzugefügt, um den Speicherverbrauch anzuzeigen (und schnell Memory-Leaks aufzuspüren).

Jetzt haben wir Grafana im Einsatz Ich habe meinem Caddyfile eine Caddy-Konfiguration hinzugefügt, um den Grafana-Service der Außenwelt auszusetzen.
grafana.mostlylucid.net
{
reverse_proxy grafana:3000
}
http://grafana.mostlyucid.net
{
redir https://{host}{uri}
}
Ich wies meine Domain auf diesen Caddy-Server und jetzt kann ich von der Außenwelt auf Grafana zugreifen.
Sobald alles läuft, können Sie auf Grafana zugreifen, indem Sie in Ihrem Webbrowser auf Ihre URL (http://localhost;3000 wenn lokal ausgeführt) navigieren. Melden Sie sich mit den Anmeldeinformationen an, die Sie in Ihrer Docker Compose-Datei gesetzt haben.
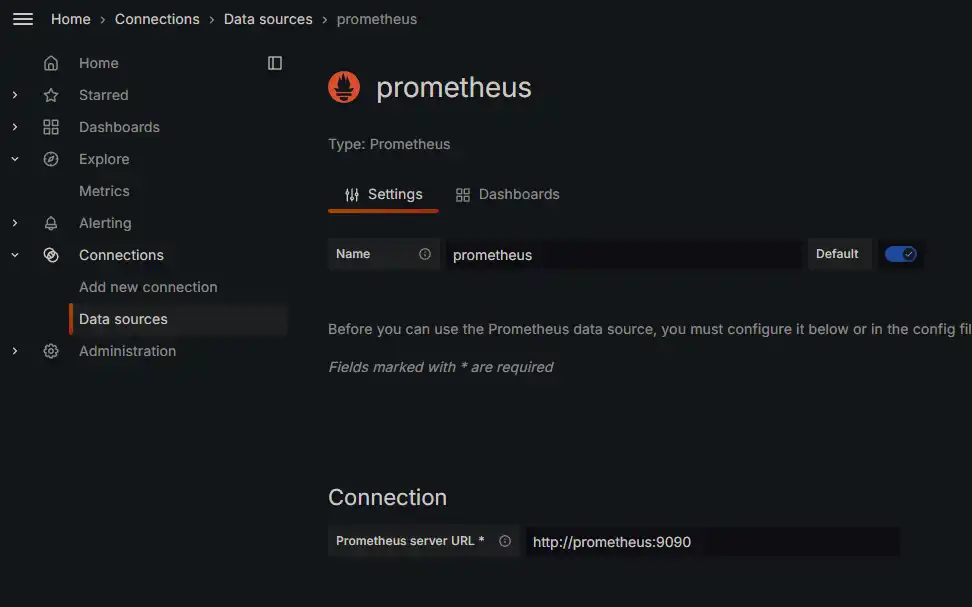
Sie müssen dann eine Datenquelle für Prometheus einrichten. Klicken Sie dazu auf das Zahnradsymbol in der linken Seitenleiste und dann auf "Datenquellen". Klicken Sie auf "Datenquelle hinzufügen", wählen Sie "Prometheus" und konfigurieren Sie die URL, um auf Ihre Prometheus-Instanz zu zeigen (http://prometheus:9090 wenn lokal ausgeführt).

Danach können Sie mit der Erstellung von Dashboards und der Visualisierung Ihrer Metriken beginnen!
Wir werden die Dashboards verwenden, um die aus unserer ASP.NET Core-Anwendung gesammelten Metriken zu visualisieren. Sie können eigene Dashboards erstellen oder bestehende aus dem Grafana Dashboard-Repository importieren.
Hierfür verwenden wir die folgenden Dashboards
ASP.NET Kernüberblick Dashboard - zeigt die wichtigsten Metriken für ASP.NET Core Anwendungen.
ASP.NET Kernendpunkt Dashboard - zeigt Metriken für einzelne Endpunkte in Ihrer Anwendung an.
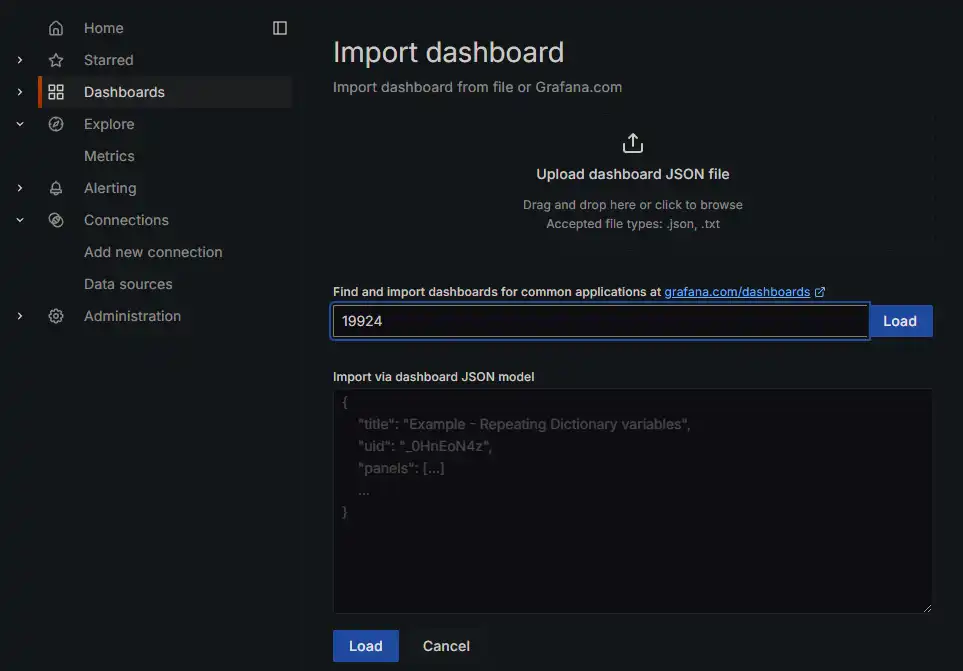
Um diese hinzuzufügen, erhielt Dashboards->New->Import und fügen Sie die Dashboard-ID in das Importfeld ein.

Dies fügt dann das Dashboard zu Ihrer Grafana-Instanz hinzu.
Dann können wir in diese neu importierten Dashboards gehen und sie so konfigurieren, dass sie auf unsere Prometheus-Datenquelle zeigen.
Dies sollte Ihnen die Ansicht geben, die wir am Anfang des Artikels gesehen haben. Für Job Sie wählen den Namen des Auftrags, den wir speziell in der prometheus.yml .............................................................................................................................. In unserem Fall mostlylucid......................................................................................................... Dann sollten Sie sehen, Metriken in Ihrem Dashboard bevölkern!
In diesem Leitfaden haben wir behandelt, wie Sie die Überwachung Ihrer ASP.NET Core-Anwendungen mithilfe von Grafana und Prometheus einrichten. Wir gingen die Schritte der Konfiguration von Docker, Prometheus und Grafana durch und wie Sie Metriken aus Ihrer ASP.NET Core-Anwendung freilegen. Mit diesem Setup können Sie nun die Leistung Ihrer Anwendungen überwachen und wertvolle Einblicke in ihr Verhalten gewinnen. Frohe Überwachung!